Wireframing for Rapid UI Design
Brainstorm and visualize your UI ideas in the shortest time with MockFlow.
components
Templates Pre-defined Component Styles
Design 10x Faster with these ready-made components and UI kits
Whether you're working on Website design, Web app design, Mobile app design, or Enterprise software design for Salesforce or Atlassian apps, our extensive collection of thousands of professionally created UI components is here to supercharge your UI Design process by 10x.
Each UI Pack is meticulously crafted by our team of designers, ensuring attention to detail.And if you find a UI Pack missing, fret not! Just let us know, and we'll swiftly add it for you, tailoring our offerings to suit your every design need.

Easily find the right images for your UI Design
With seamless integration, MockFlow empowers you to effortlessly access images from your Dropbox or Google Drive, and search for the perfect image from the web or stock images — all within the convenience of a single platform. Say goodbye to switching between multiple tools, and experience the ultimate ease and efficiency in your creative process with MockFlow.
Accelerate component styling with pre-defined styles
Easily drag-and-drop components and choose from templates to quickly style them. Whether you're a seasoned designer or a newcomer to the world of design, our user-friendly interface ensures that the journey from concept to reality is as smooth as it is inspiring.
Instantly access Icon libraries
Effortlessly find the perfect icons with just a few clicks with direct access to a wide range of popular icon libraries right within MockFlow.
Iterate as fast as you Ideate
Common designs across pages like header, footer, sidebars can be maintained in one place using master pages helping do iterations faster.

UI approval workflow
Elevate your design workflow by organizing your wireframe pages as "in-progress," "done," "review," and more, ensuring streamlined UI design process.

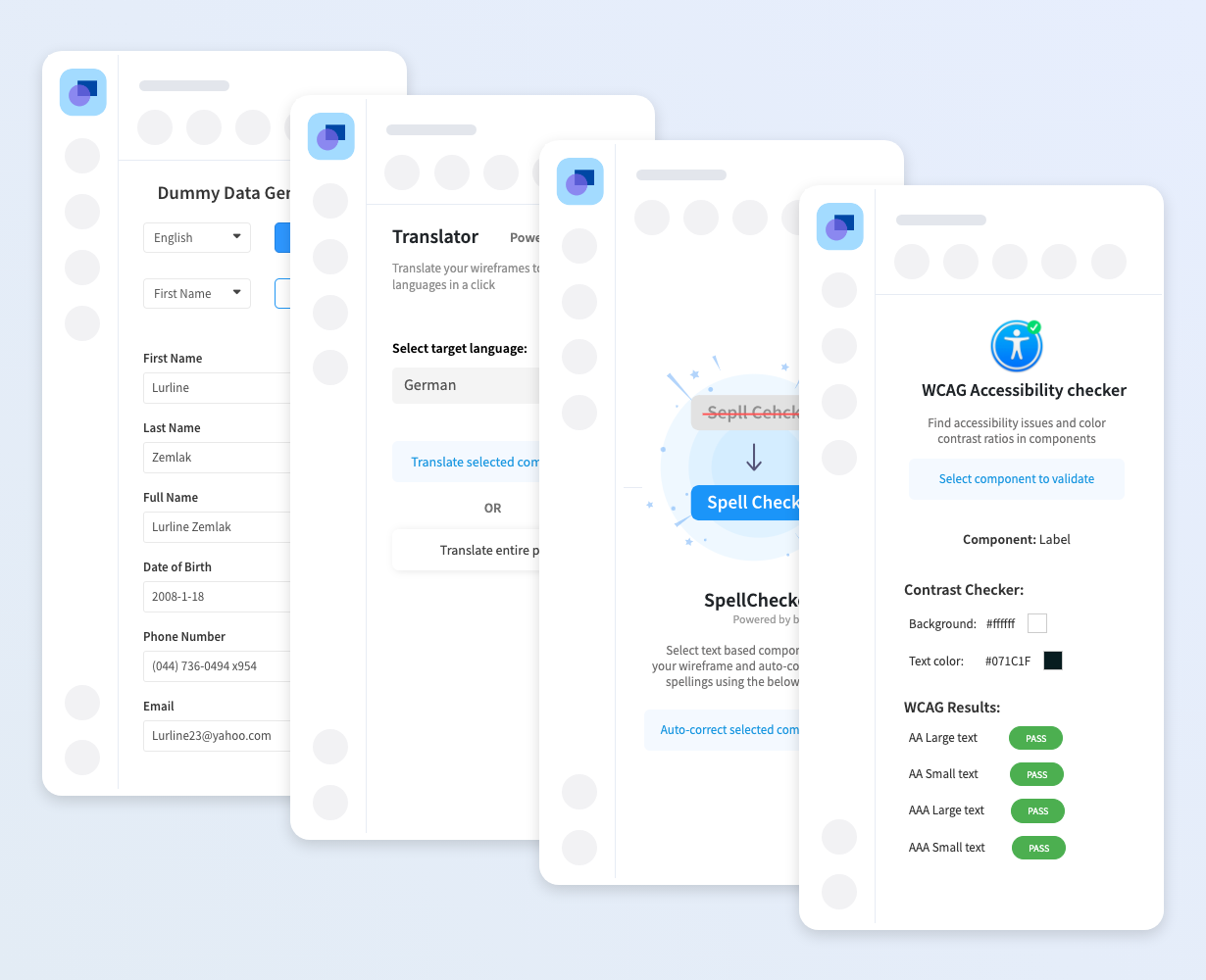
Handy tools to assist you with your Design content
With in-built tools to do a spell-check, WCAG accessibility test, translate entire designs to multiple languages, or to generate content with AI, MockFlow eases your content generation part of the wireframing.

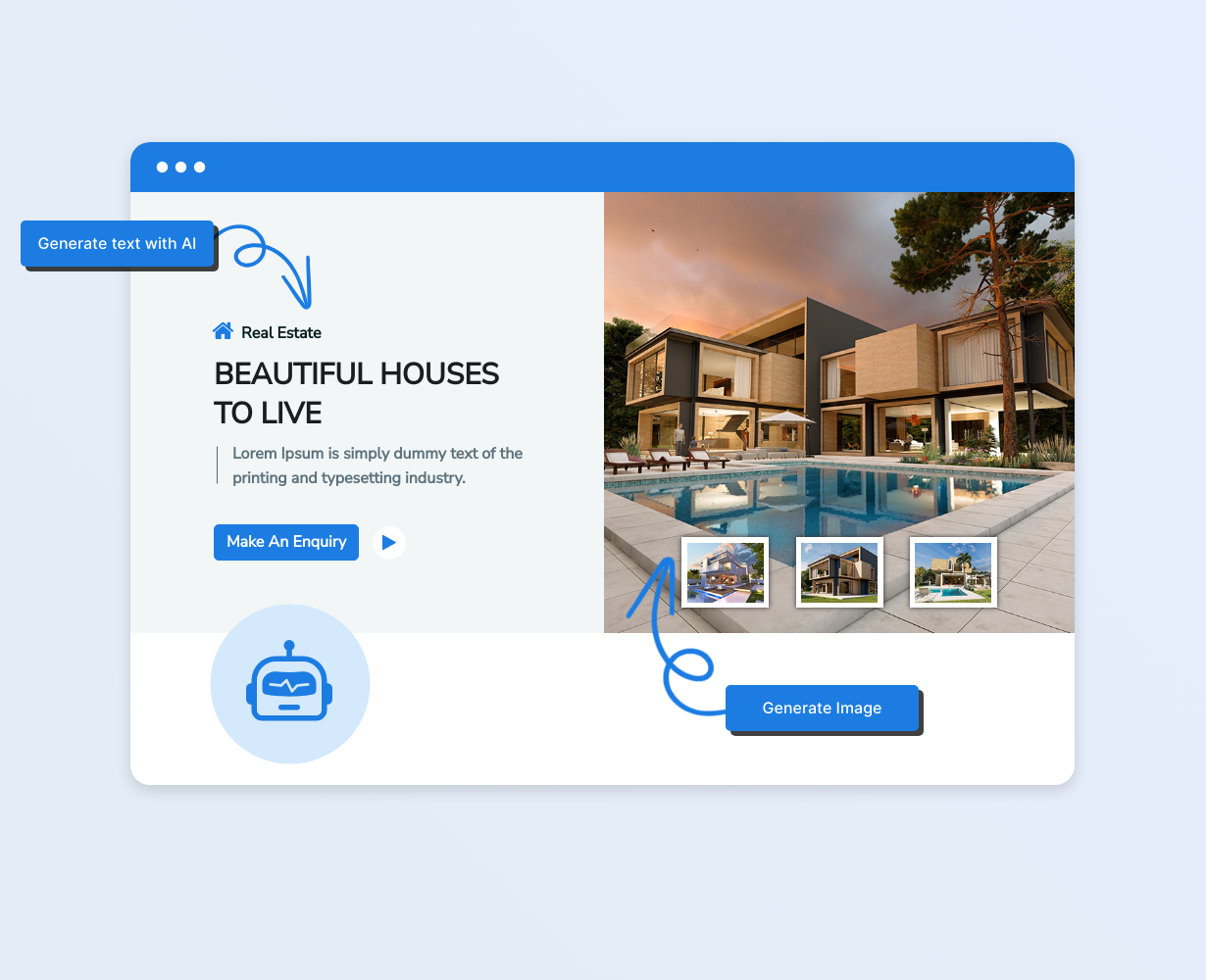
Super fast copywriting & image generation with AI
Leverage the power of AI to effortlessly and rapidly generate website copy and images, simplifying the content creation process like never before.

Create Simple clickable Prototypes and share easily
Create simple yet interactive clickable prototypes that provide a more functional feel and effectively showcase your design to your team or stakeholders, thanks to the seamless integration of page linking and internal linking features.
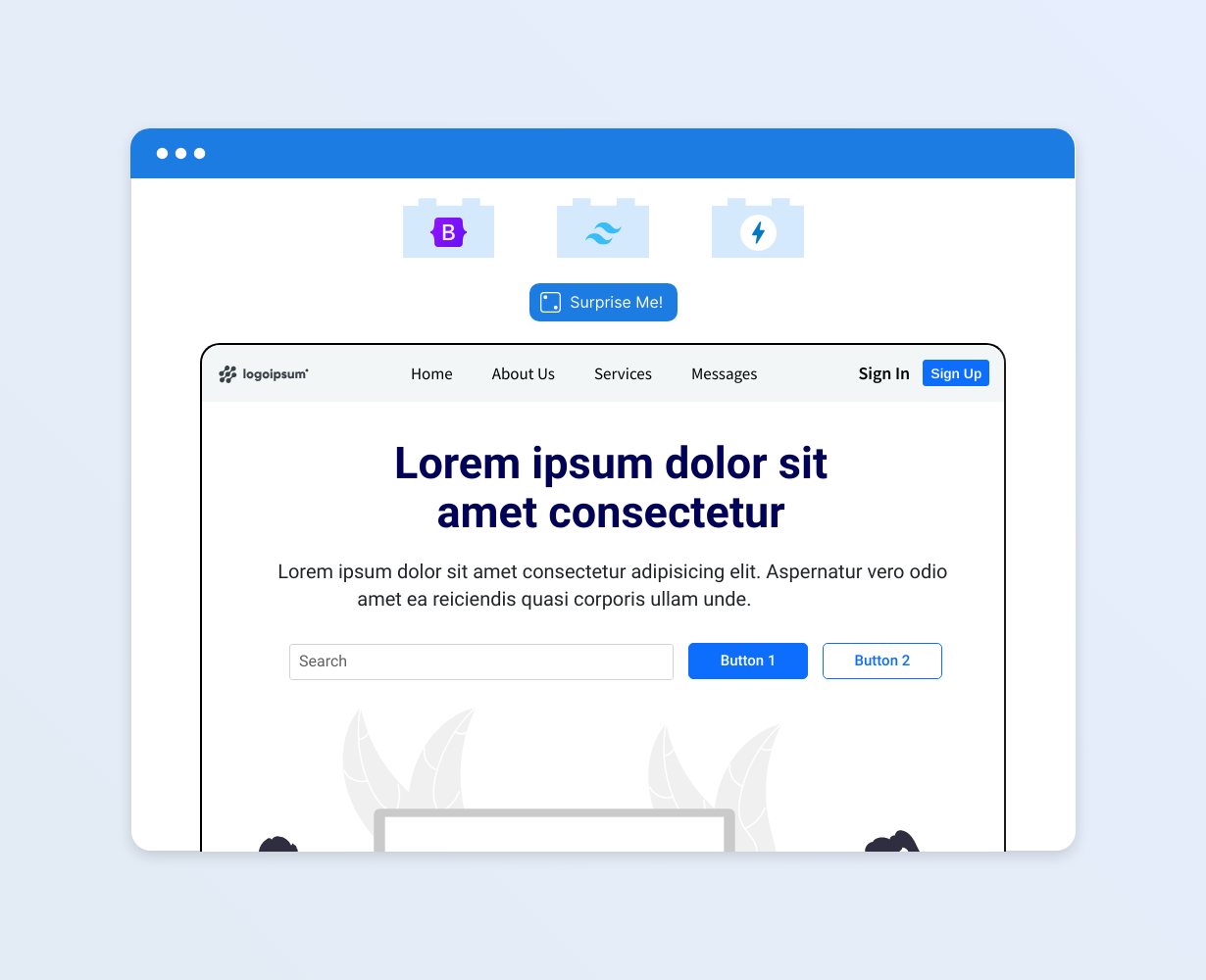
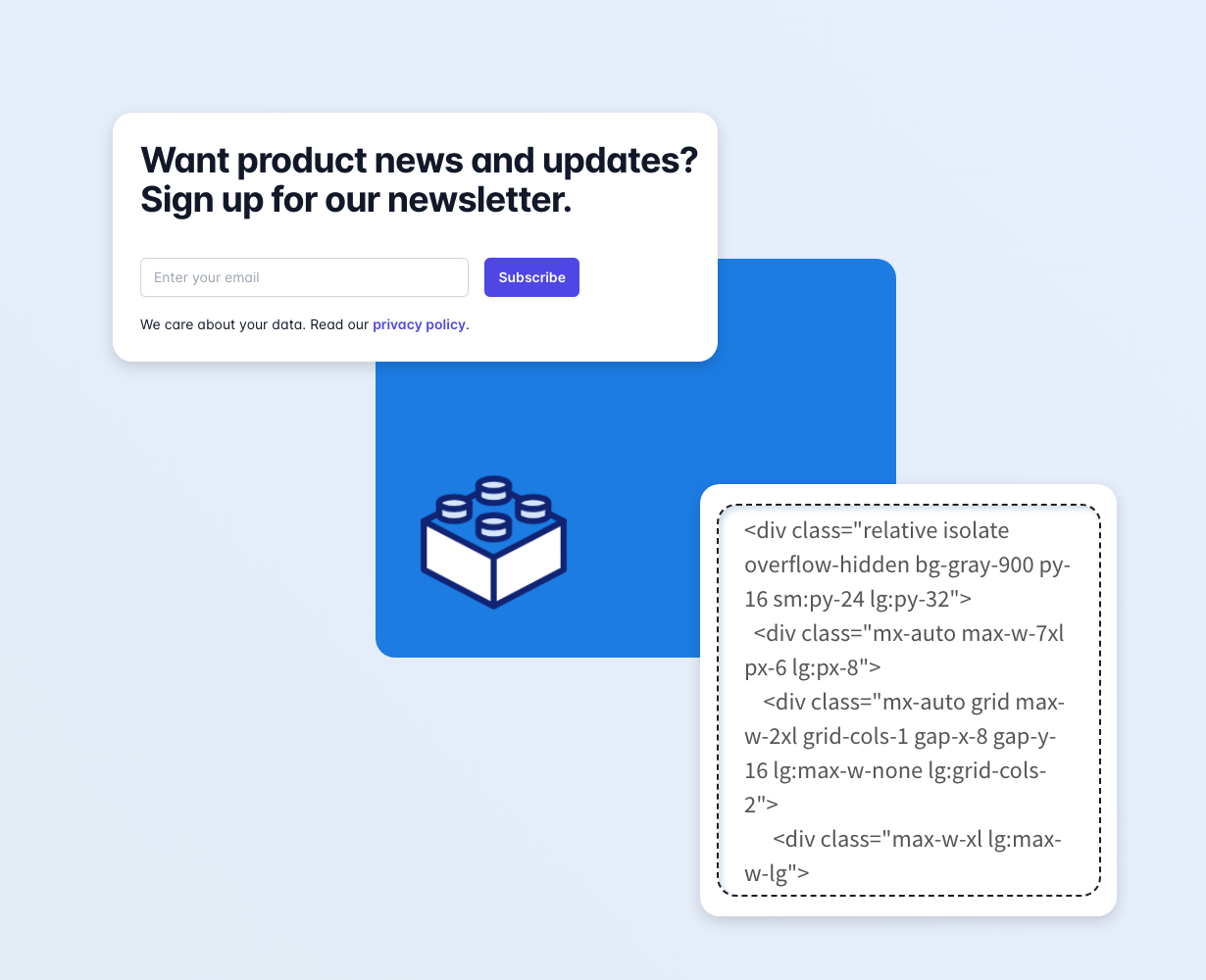
Wizard Mode to quickly create Website designs
Build your website page like assembling LEGO blocks using our pre-created UI blocks. Choose from three wizard options - Bootstrap, Tailwind UI, and AMP email layouts. Drag & Drop and then customize to create wireframes in minutes.

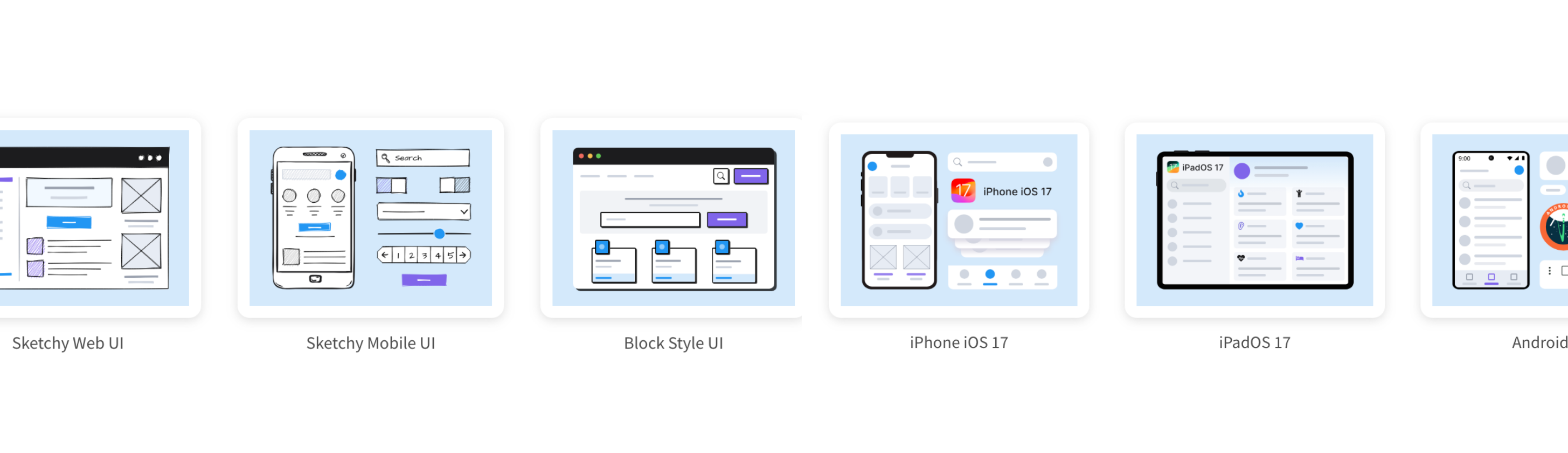
Wireframe in your style
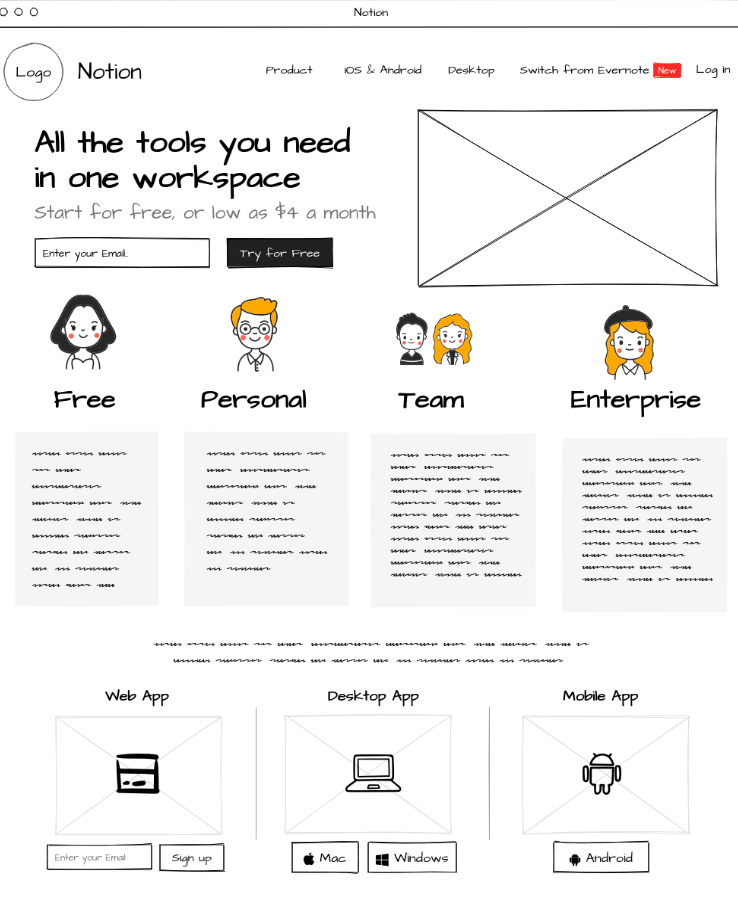
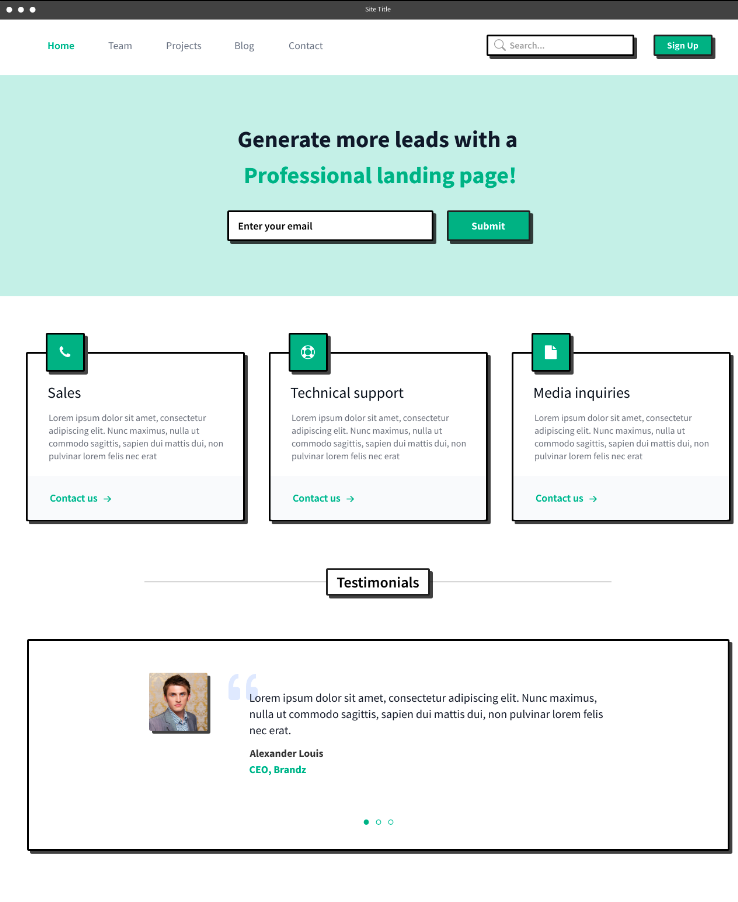
Whether your design demands low-fidelity wireframes, blocky wireframes, or high-fidelity wireframes, MockFlow has you covered with specialized components to cater to each style. Start from low-fidelity wireframes and seamlessly transition to high-fidelity wireframes.
Explore our wireframe template library

Sketchy

Blocky

High-fidelity
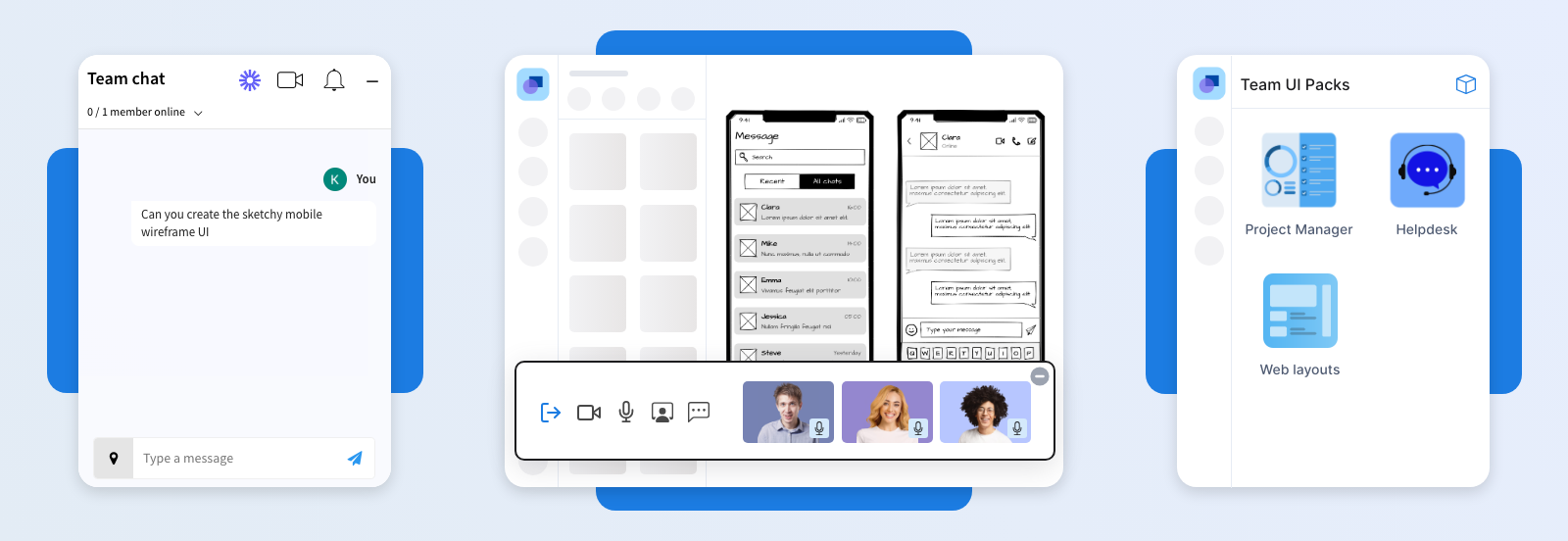
Design Collaboration at ease

Defined Roles for Sharing
Effortlessly collaborate with your team while maintaining full control of your wireframes, thanks to defined roles such as reviewer, editor, and admin, ensuring a smooth and efficient design process.
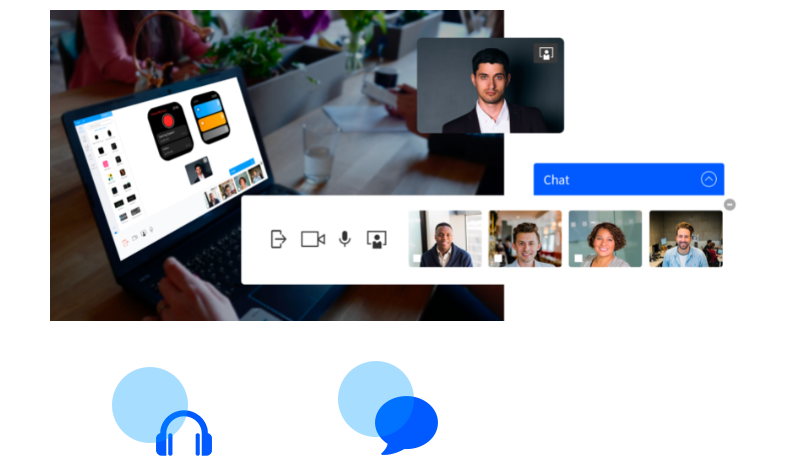
Collaborate with your remote team
Engage in seamless UI design collaboration with your team, enjoying both face-to-face interactions and conducting remote UI presentations for design meetings, walkthroughs, and comments, all facilitated by our built-in communication suite.

Easy sharing with Clients
Easily involve non-team members, clients, and stakeholders in your design process by sharing the UI design through a public link. It's a great way to gather feedback and collaborate with everyone involved.
Advanced Features for More control
BYOC
Get creative with CSS and HTML to design your own custom components. Reuse these personalized elements across your projects, maintaining consistency in your designs. Perfect for design teams and designers with unique requirements!

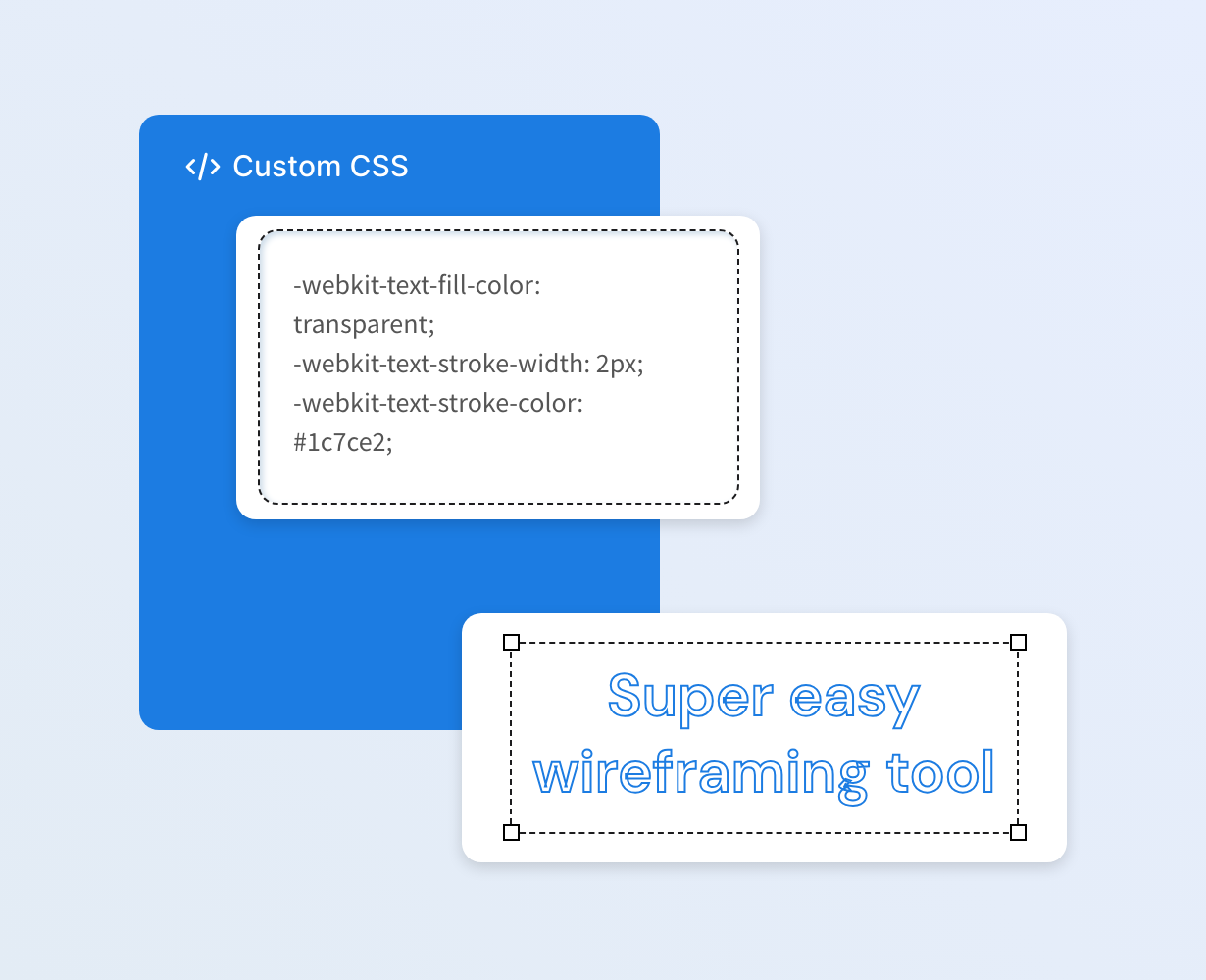
Custom CSS
Elevate your wireframes to perfection by utilizing CSS to apply advanced styling to default components, ensuring pixel-perfect designs that are ideal for high-fidelity wireframes.

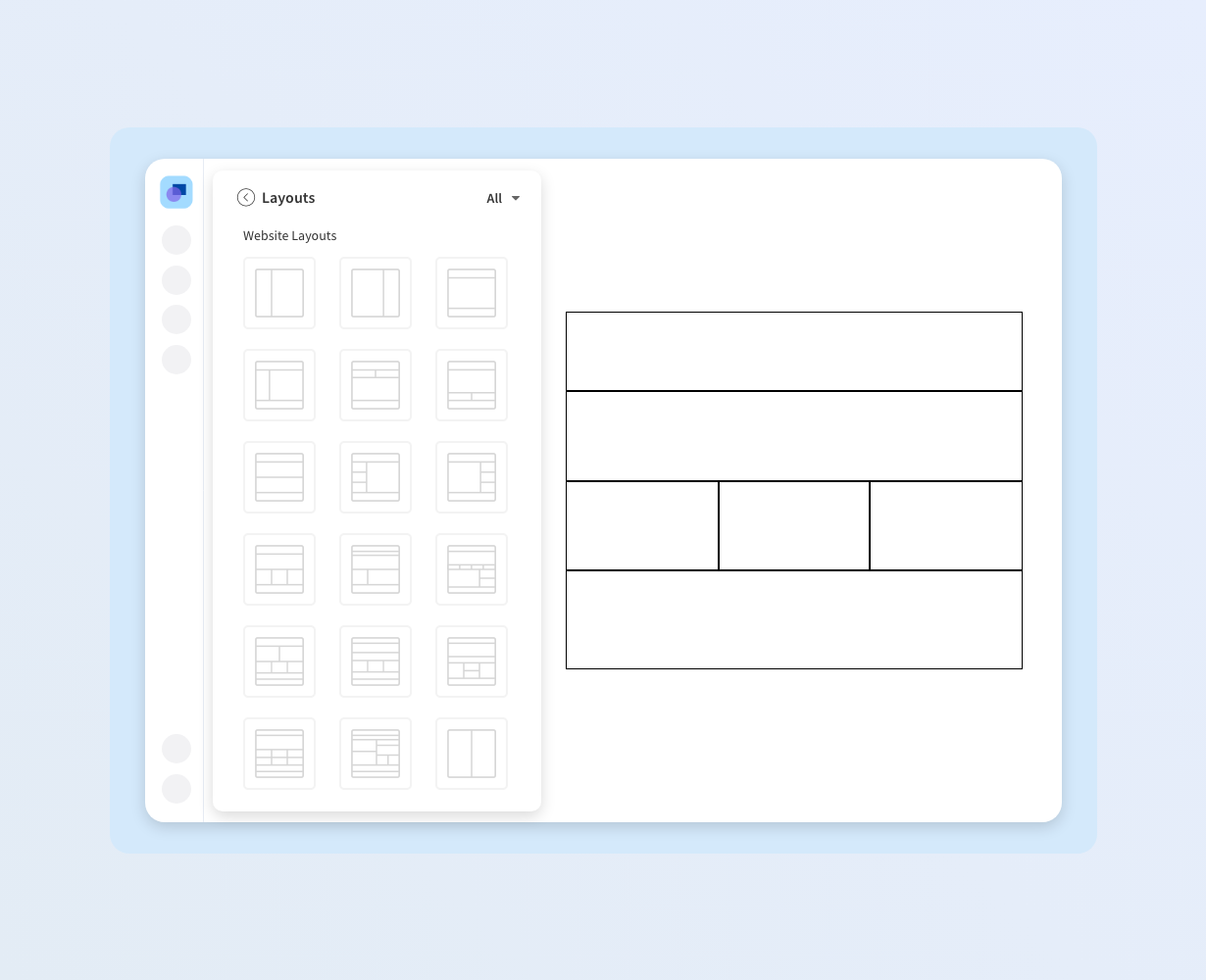
Layout Builder & Grids
Save valuable time with our advanced UI components, such as the Layout builder and Data grids, eliminating the need to create them from scratch.

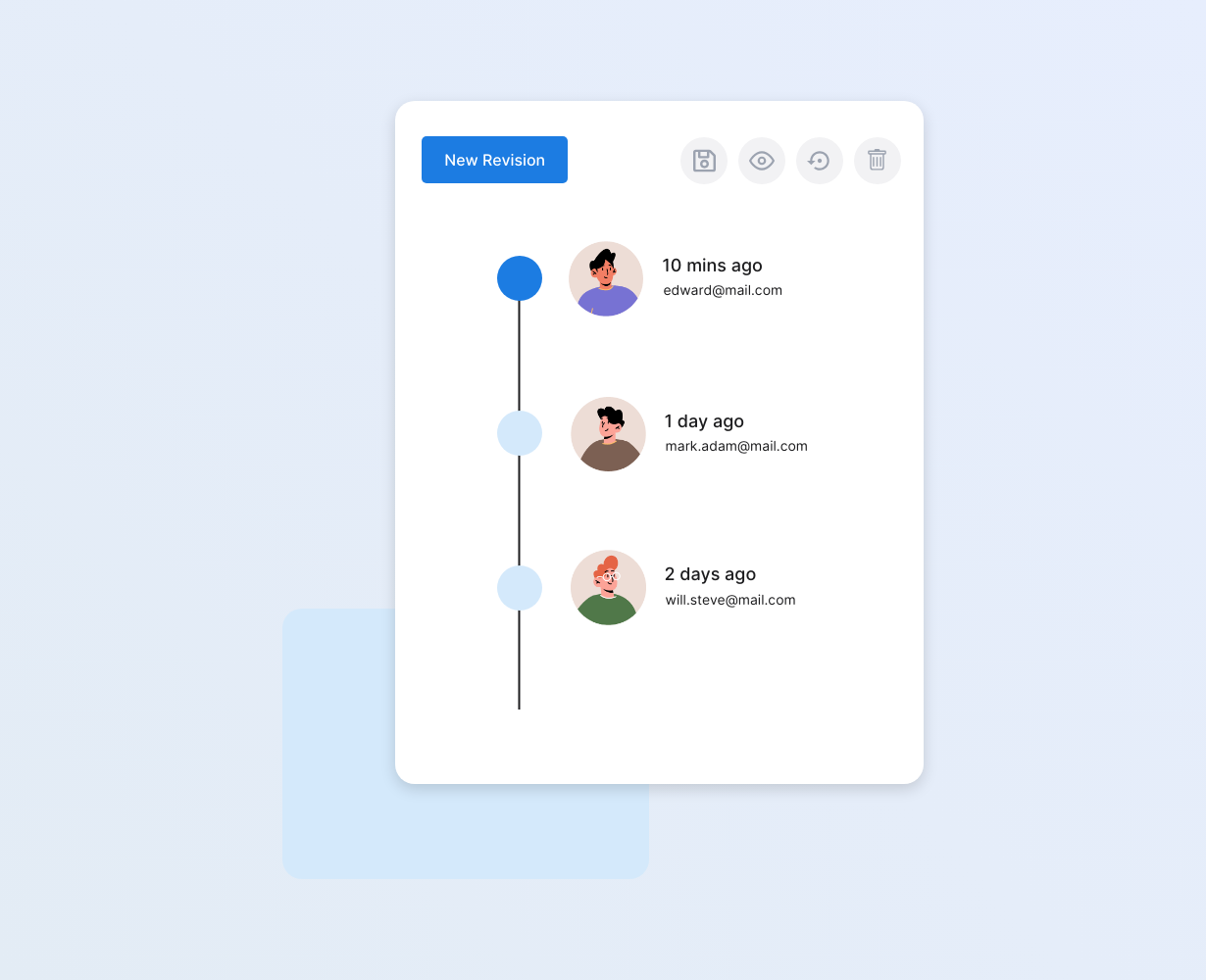
Revision History
In-built revision history for wireframes enables seamless comparison and iteration of designs, ultimately boosting efficiency in your UI design process.

Hand-off made easy
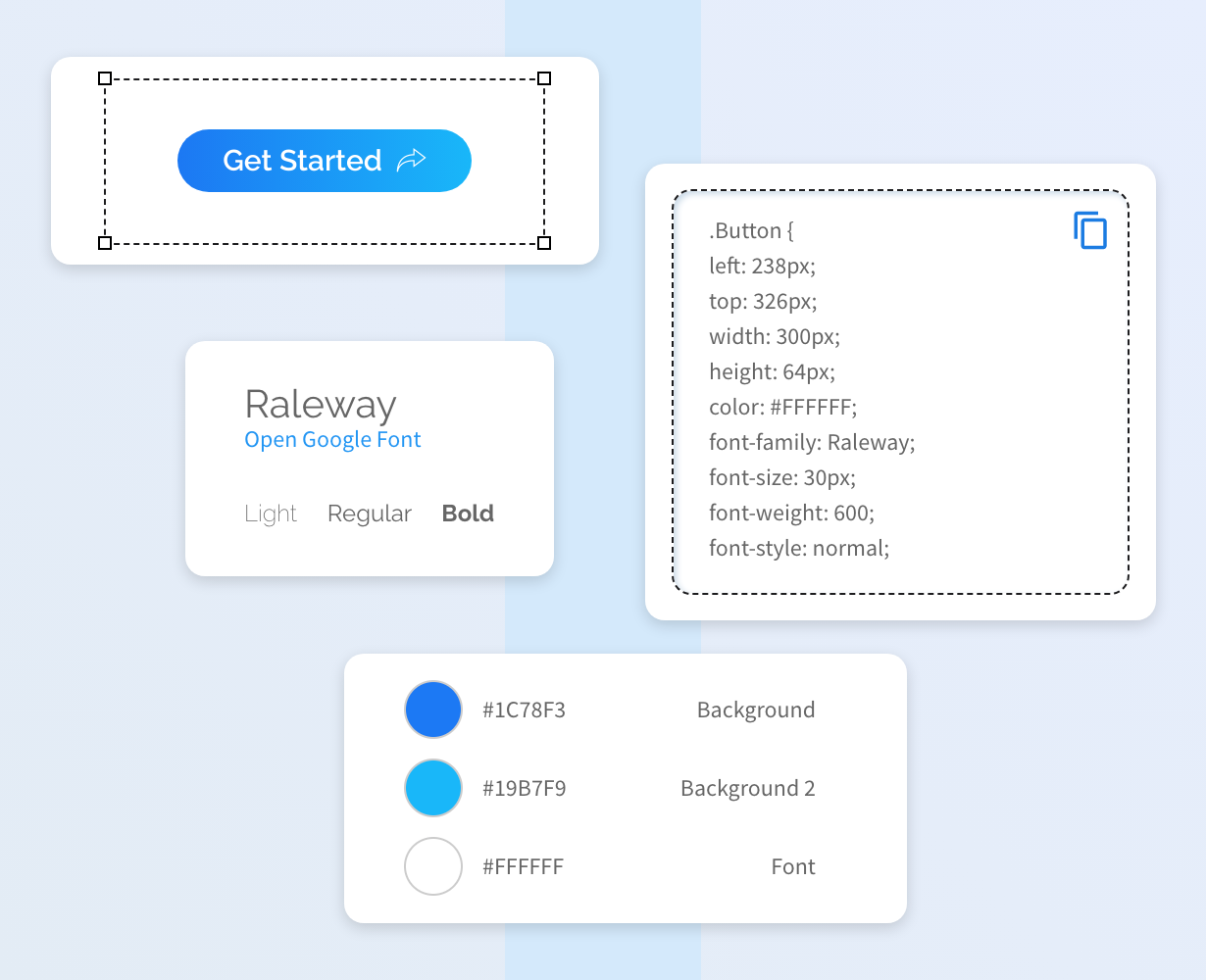
Get CSS code
Smooth out design hand-off and minimize issues with our specs mode. By providing CSS code for each component, developers can effortlessly implement your designs, ensuring a hassle-free transition from design to development.

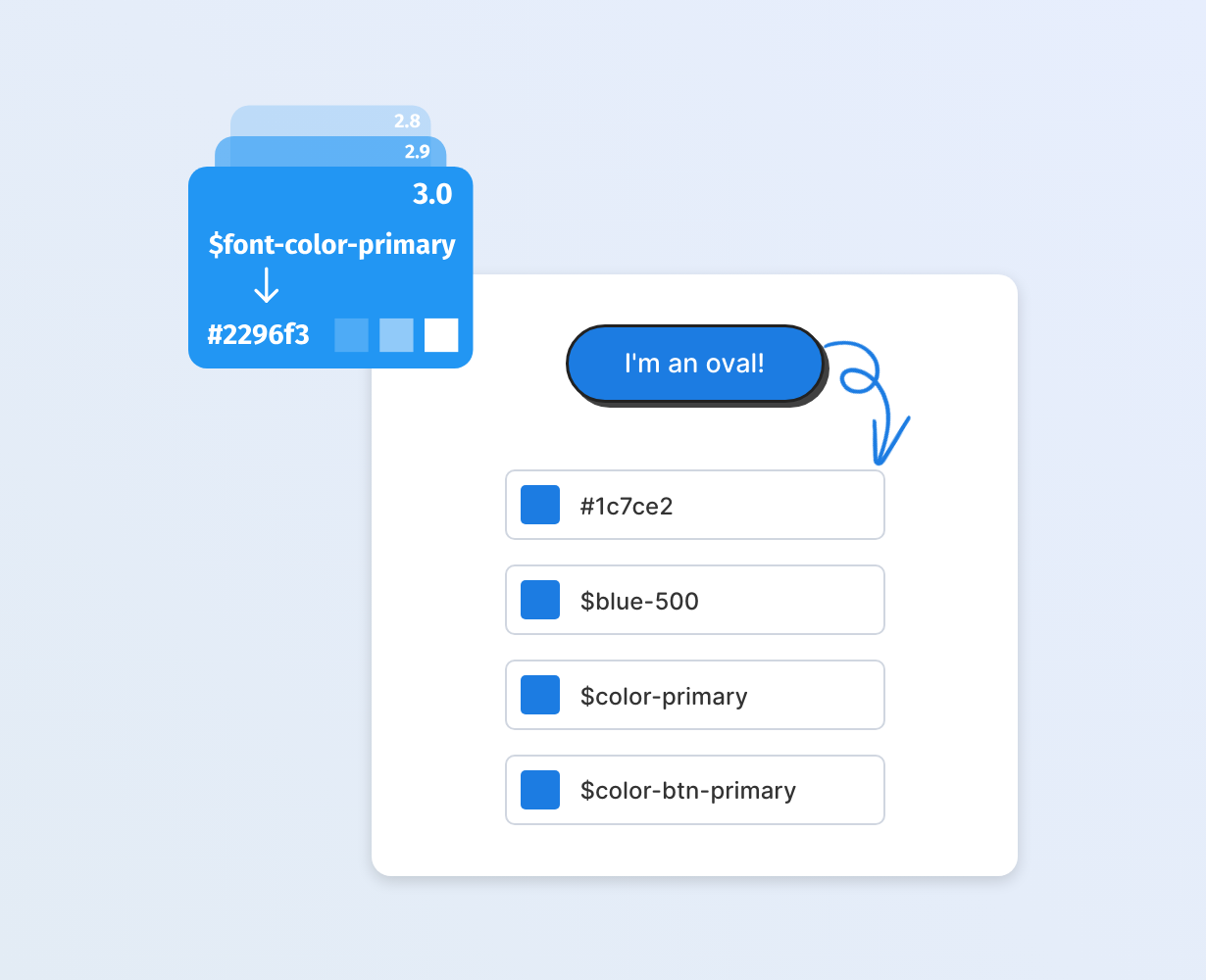
Design Tokens
Helps designers and developers to collaborate more effectively in creating a cohesive and unified design language. Maintain design consistency, improve workflow efficiency, and make it easier to implement changes or updates in the future.

Wireframing tool for all.
Product Owners
Sketch out the exact idea on your mind with minimal effort.
Product Managers
Communicate visually with your team using MockFlow.
UI Designers
Quickly create UI design variations and iterate faster without any pain.
Developers
Best way to communicate functionality with design.
Anyone with an Idea
Students, Newbies, or anyone can easily visualize their UI ideas










