

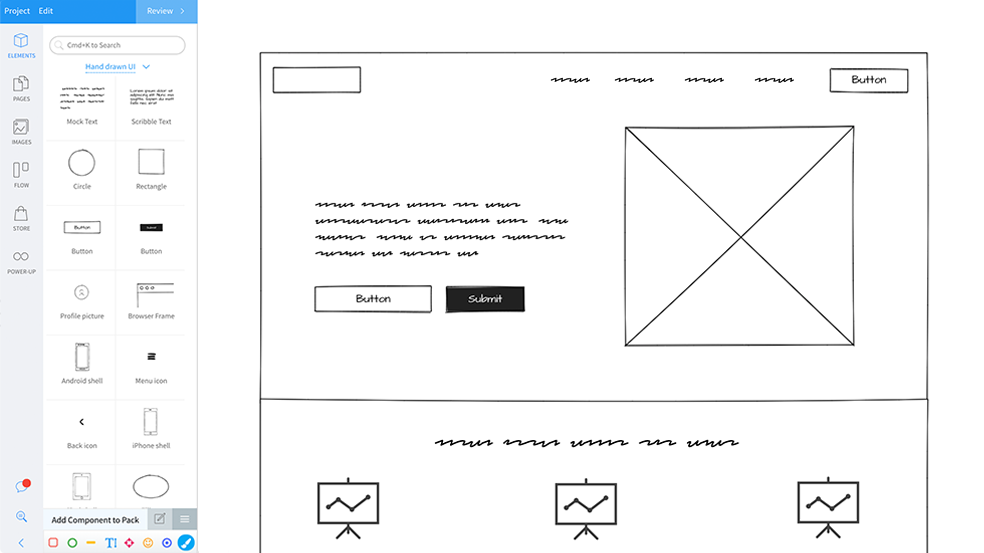
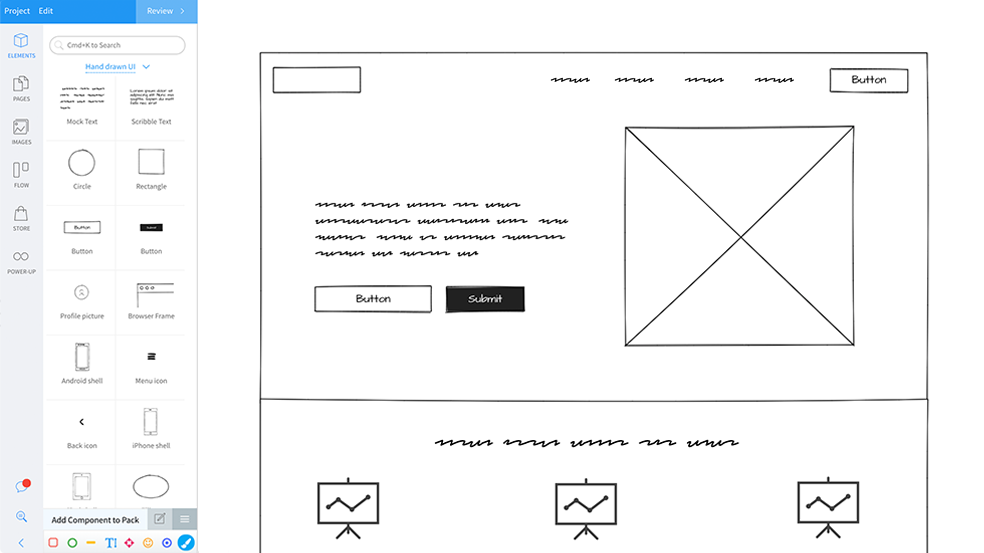
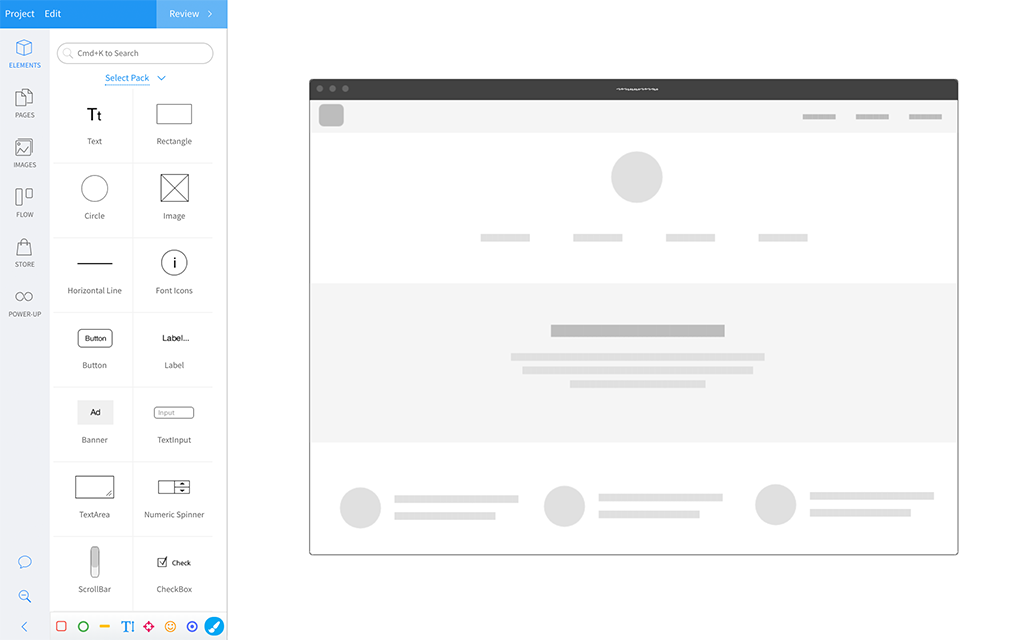
Your digital drawing board designed for brainstorming UI ideas
Download for Mac Download for Windows

Ready-made components for any user interface such as Web, Bootstrap lib, iPhone, iPad, Android Phone, Apple Watch, Android Watch, Material design...
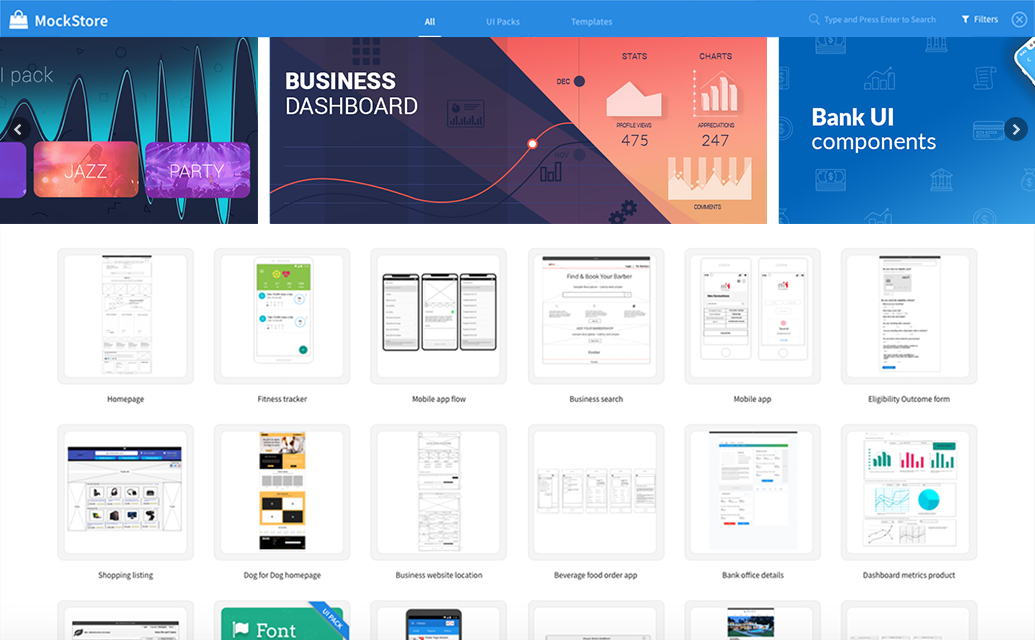
Search and import from thousands of wireframe templates submitted by MockFlow's user community
Templates UI Packs




Wireframes can be exported to a wide range of formats - Images, MS Word, Adobe PDF, MS PowerPoint, HTML and Wire
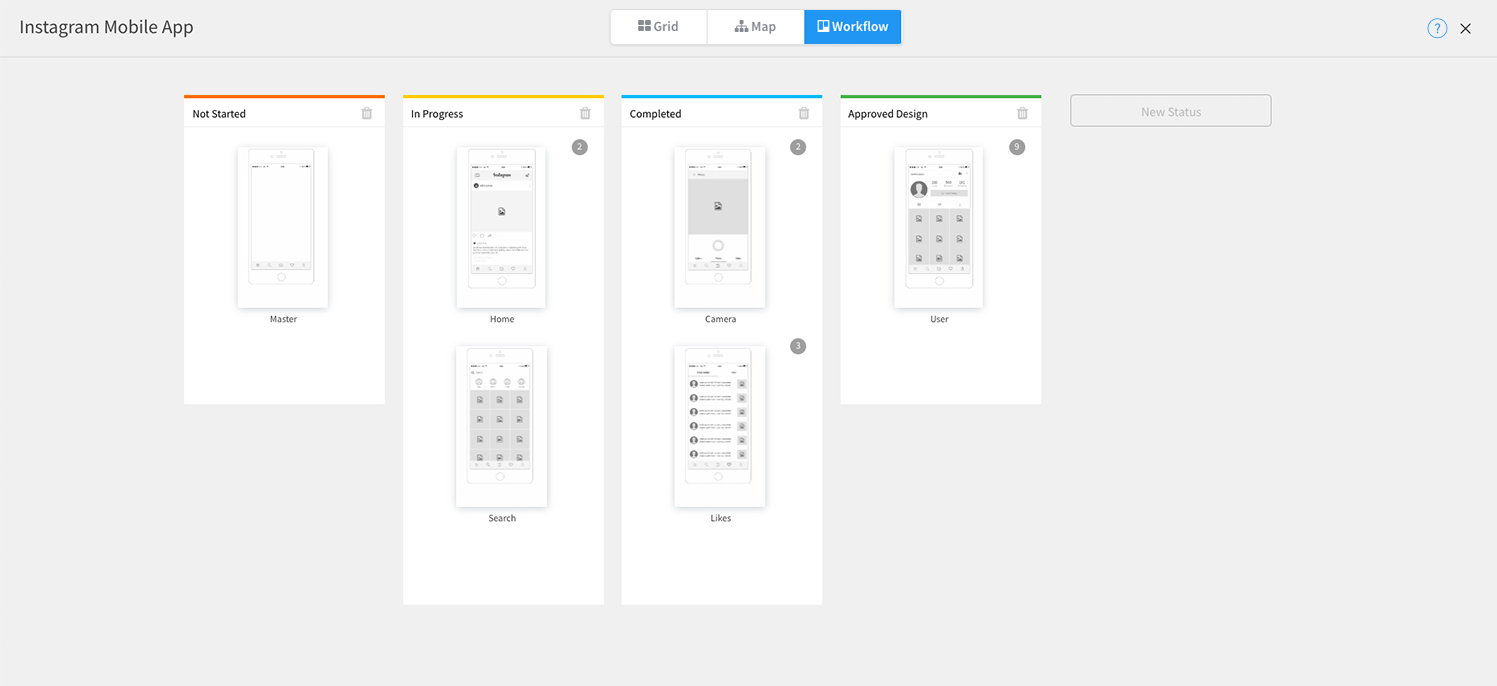
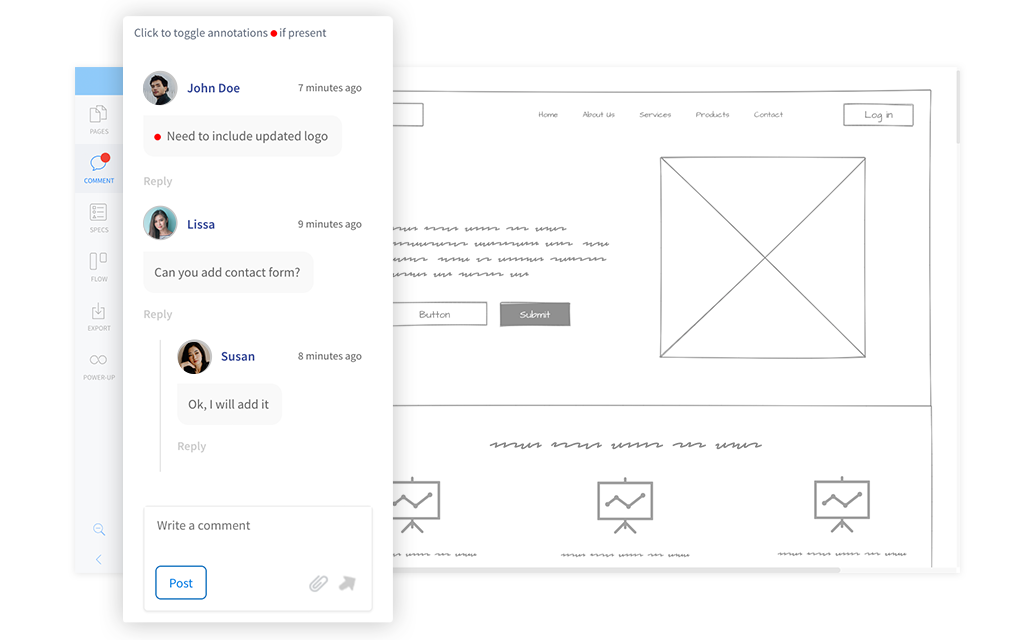
Communicate your ideas seemlessly with real-time editing, annotated comments and presentation mode.


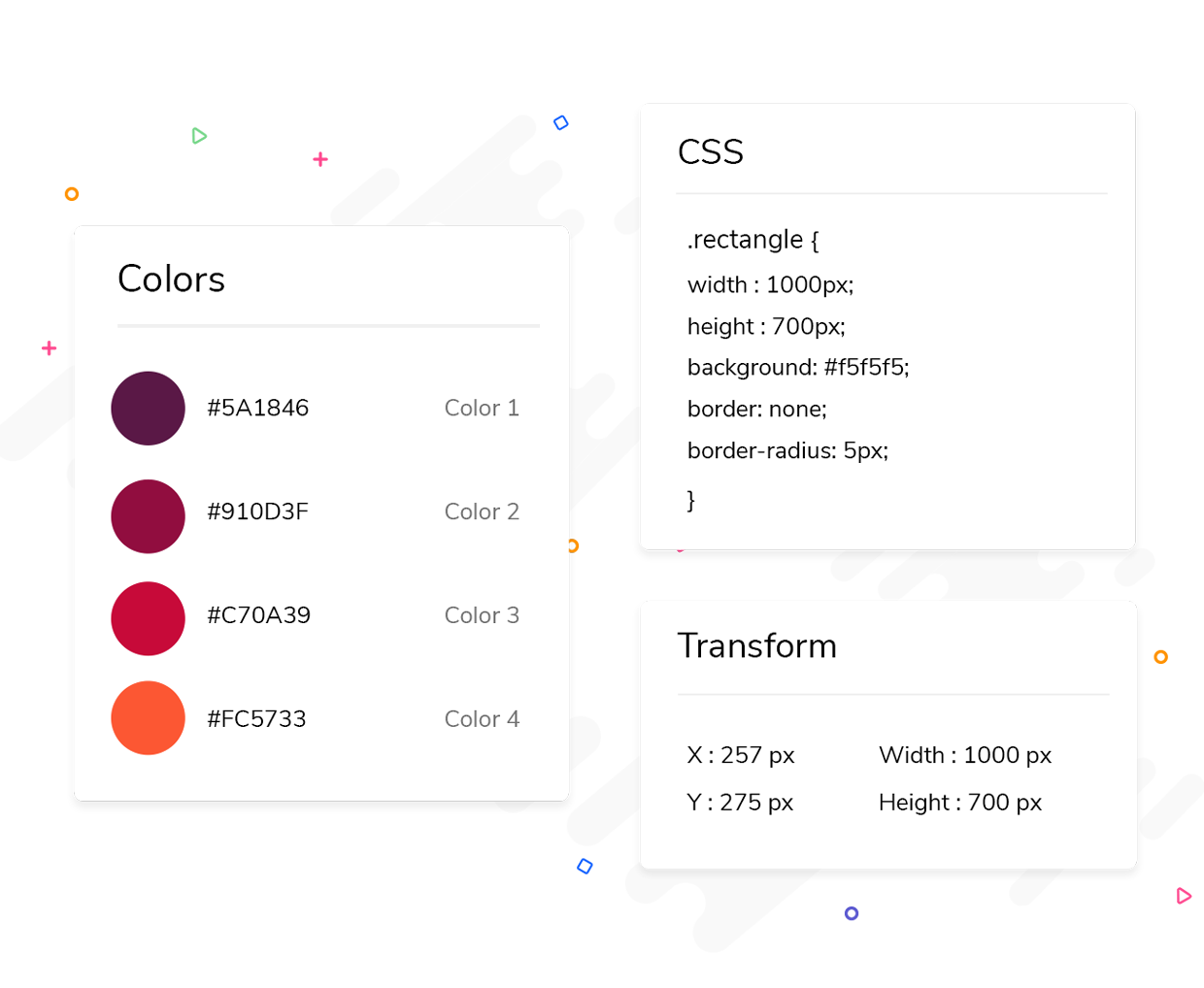
Generate pixel-perfect specifications and css code for any component used in the wireframe. "Specs" simplifies design hand-off.