Follow the below steps on how to install, draw and share wireframes in Slack
To start drawing wireframes, enter the command /wireframepro name-of-the-wireframe. After this command is executed you will receive a private Slack message with a link to the WireframePro Editor

When the editor opens for the first time, it will ask you to connect your MockFlow account with Slack. If you do not have a MockFlow account, you can signup for a free Basic Plan in the same page and connect to the editor.
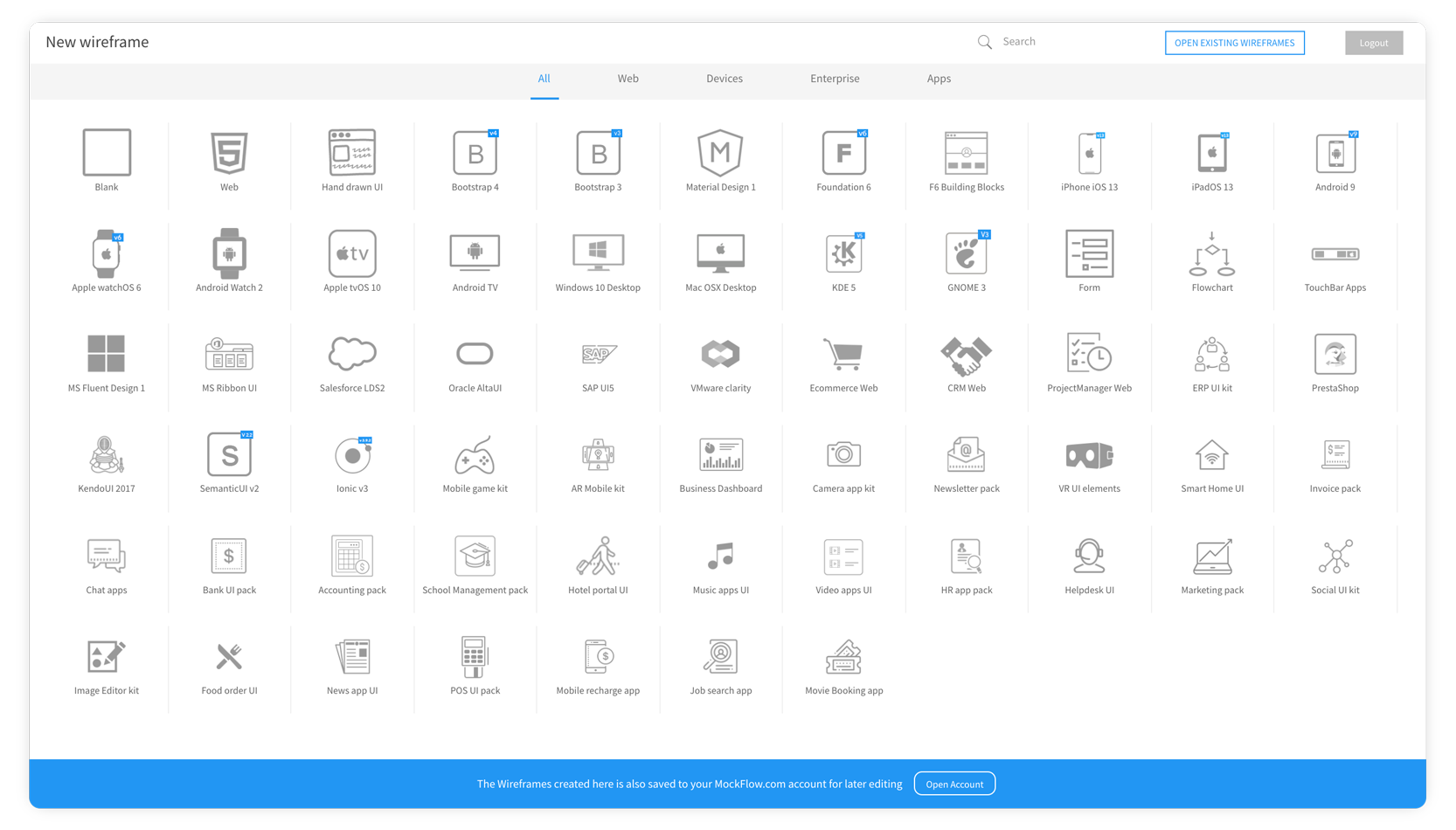
In the editor, select the type of UI you want to draw. WireframePro provides components for a wide range of UI types such as iOS, Android, Web, Bootstrap, Material, WatchOS, Windows, MacOS etc...

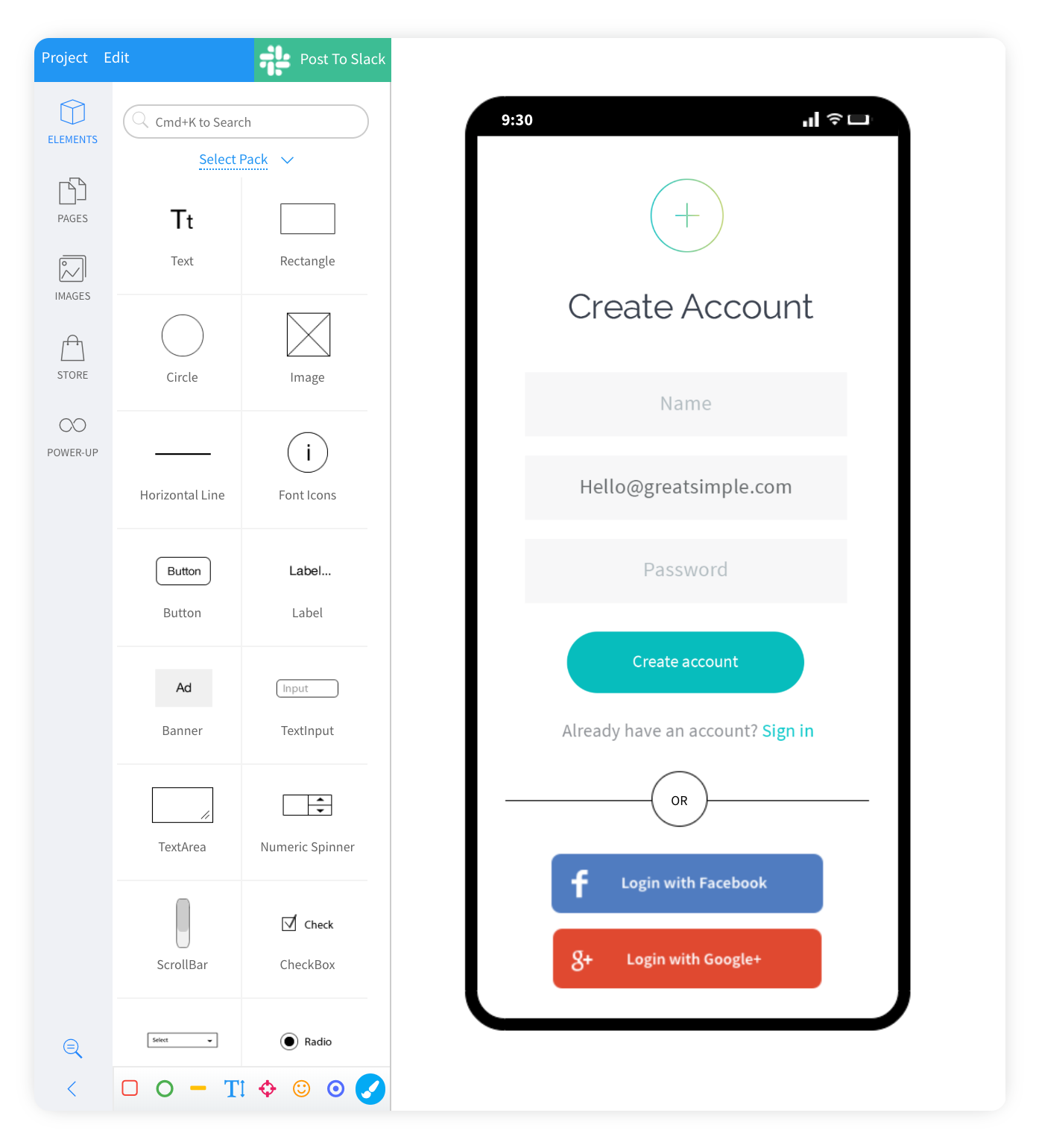
After drawing, you can directly post the wireframe in image format back to the same Slack channel automagically.

The wireframes that you create will be also available in your MockFlow.com account for later editing and collaboration.
Follow the below links on how to use the WireframePro editor or contact us at support@mockflow.com