Design your Website Wireframe using MockFlow
Best way to brainstorm and design your website wireframes using super-easy editor, the extensive UI packs, wireframe templates & more.

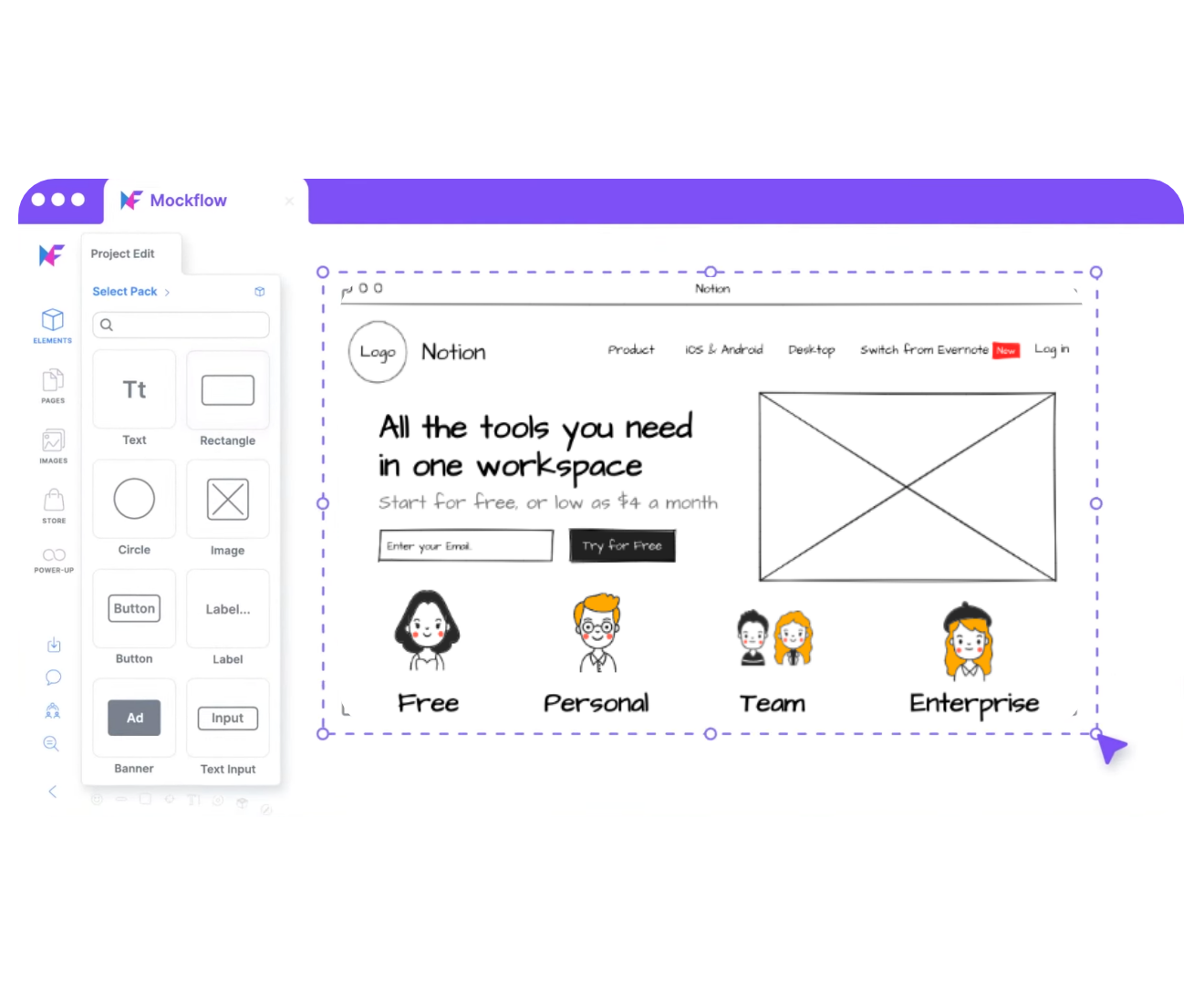
Your whiteboard to wireframe
Easily brainstorm your ideas with the drag-and-drop editor and ready made components to quickly visualize and iterate through variations and feedback. Design on an infinite canvas or specific size - it's your choice!
Start with our Sketchy UI kit to keep your focus on functionality.
Try MockFlow now
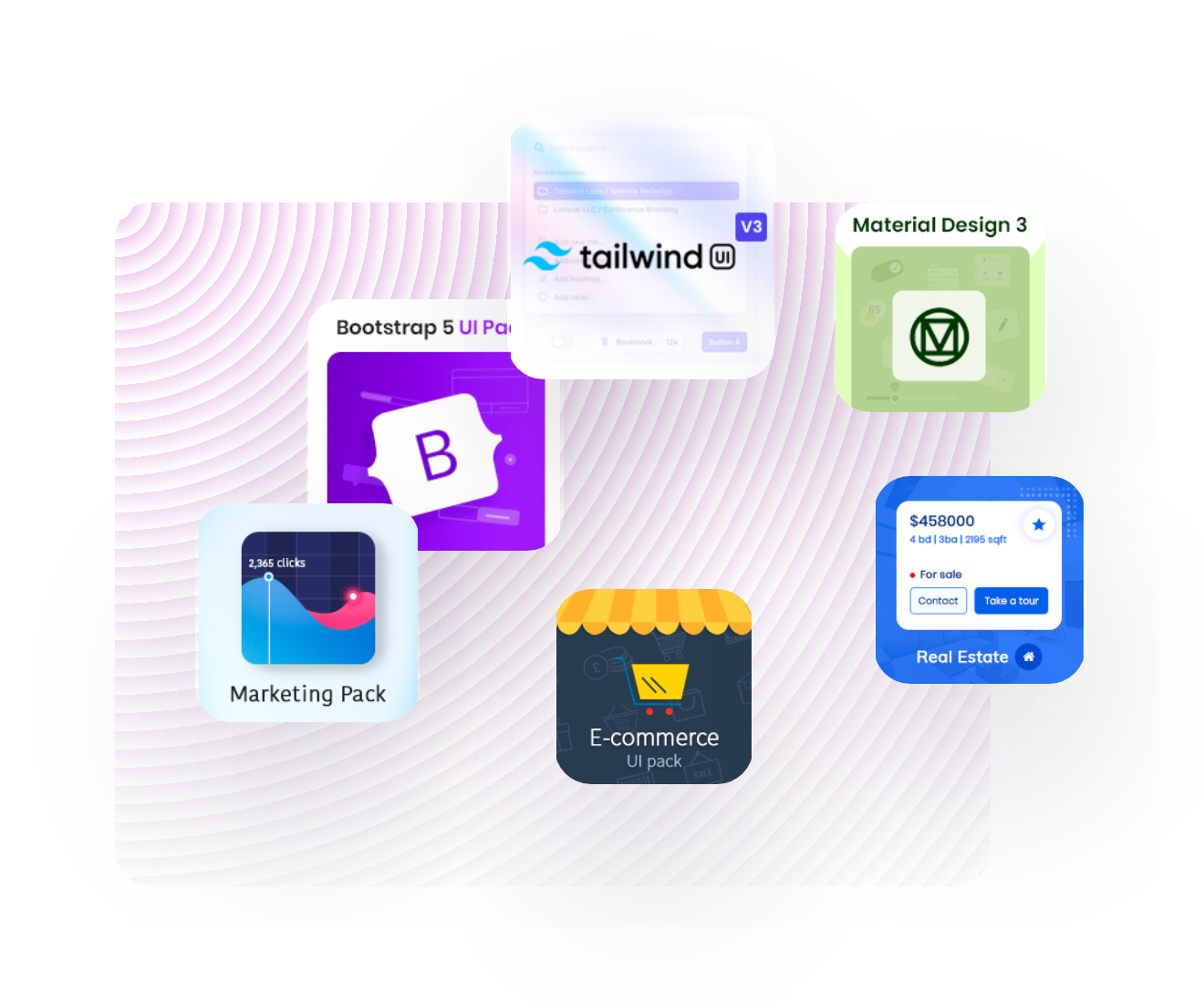
UI kits & Templates for Website Wireframes
Find every component you need from our collection of UI kits created by our in-house designers. From frameworks like Bootstrap, Tailwind etc to sector specific like Healthcare, Finance, etc, we have UI components and UI screens to expedite your website design process. Or, choose one of our templates to jumpstart your design process.
Explore UI kits
Create clickable wireframes
Easily create simple clickable website wireframes with linking between pages or within a page and test your website page navigation before development.
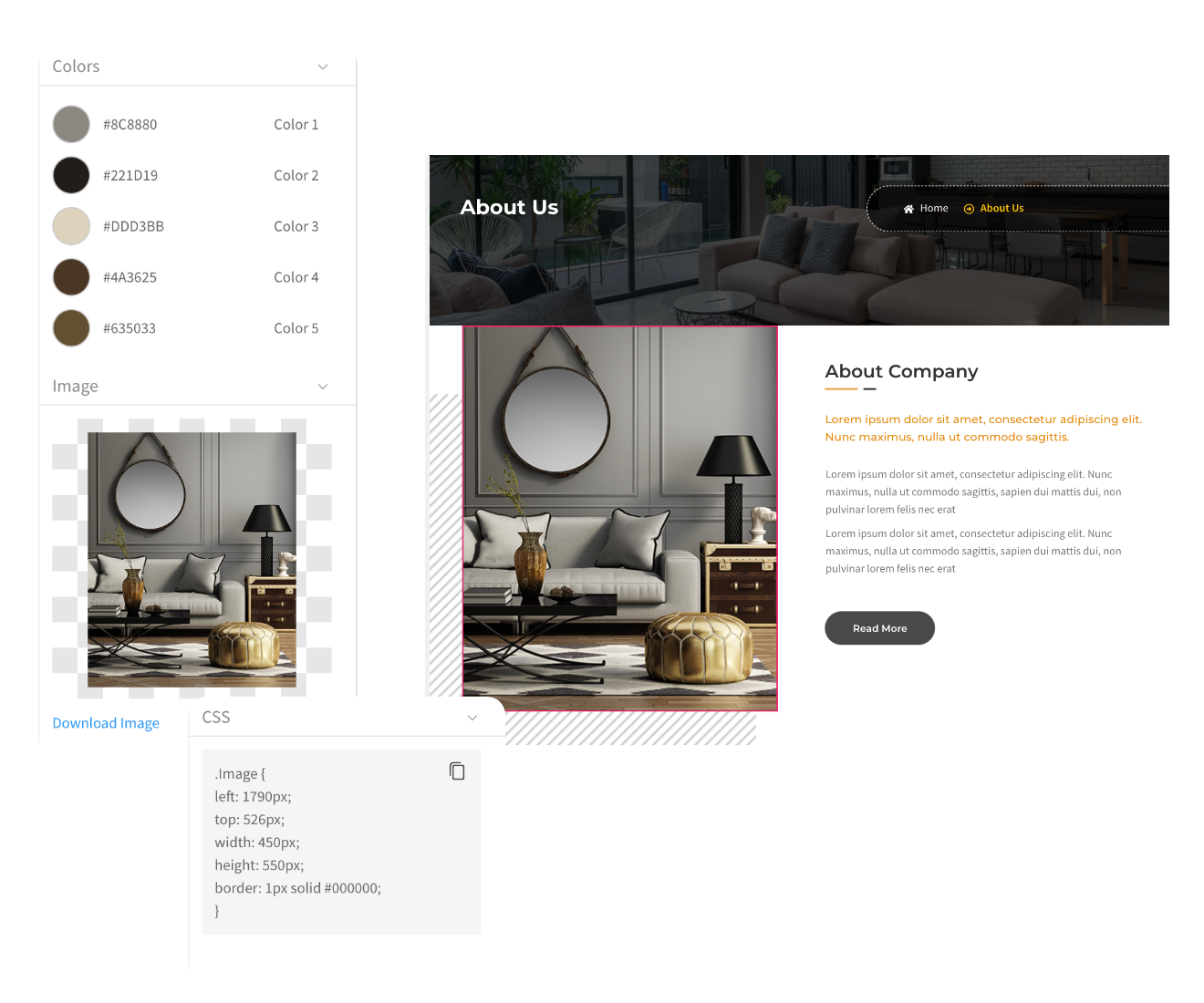
Start wireframingHand-over to developers with ease
Specs mode in MockFlow makes your design handovers to developers simple, ensuring no mistakes and enhanced clarity.

Plan SEO details early on
Use the SEO power up to add SEO details for your website page during the wireframing stage itself. The meta tags are just a click to copy for the developers.

3 ways to get started with wireframing your website
Brainstorm with layouts and UI components

Start with ready made website wireframe templates