Follow the below steps on how to install, draw and share SiteMap in Slack
To start drawing sitemap, enter the command /sitemap name-of-the-sitemap. After this command is executed you will receive a private Slack message with a link to the SiteMap Editor

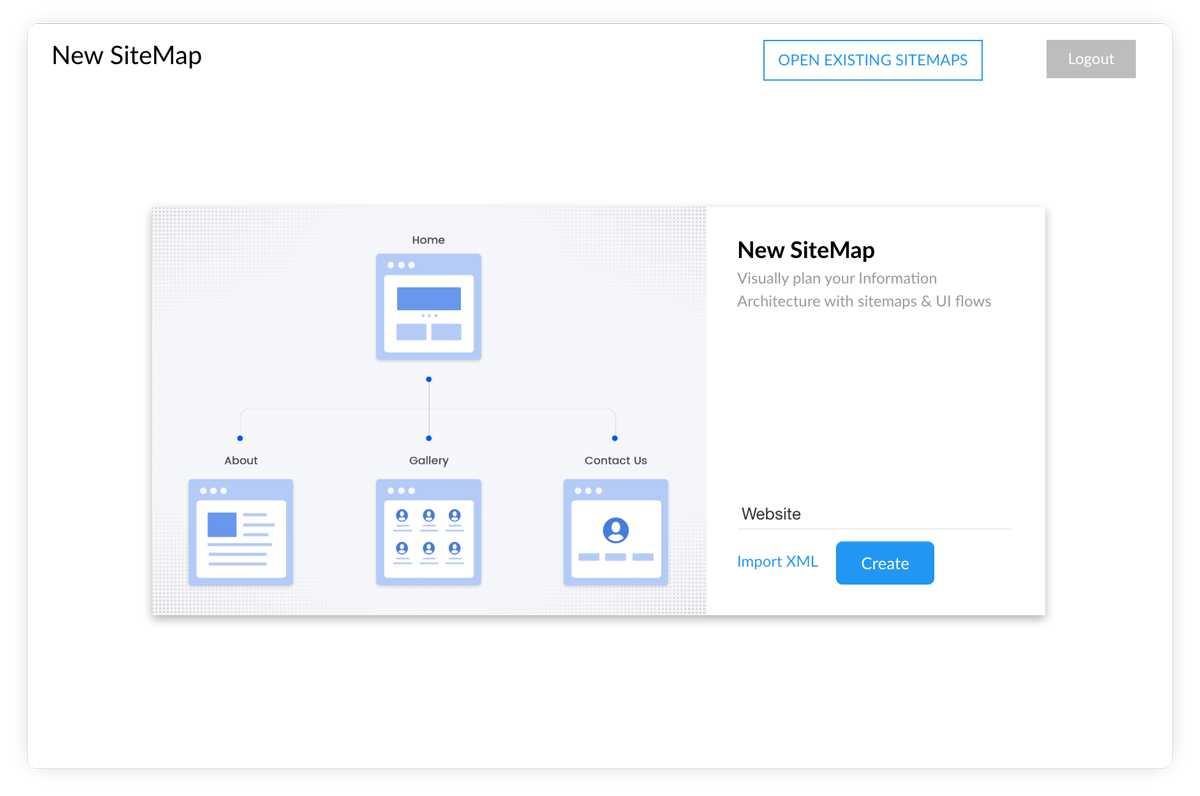
When the editor opens for the first time, it will ask you to connect your MockFlow account with Slack. If you do not have a MockFlow account, you can signup for a free Basic Plan in the same page and connect to the editor.

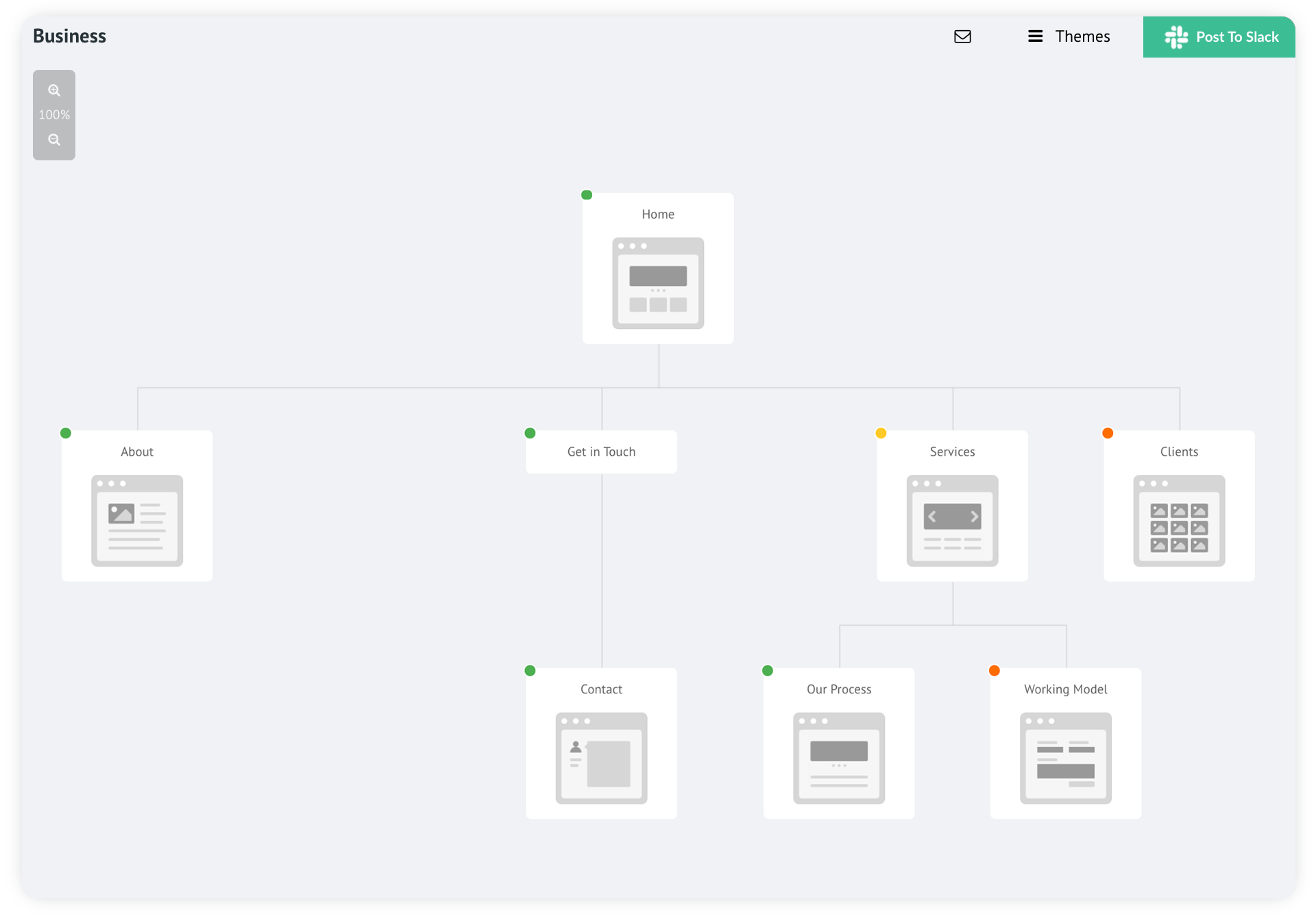
After drawing, you can directly post the sitemap in image format back to the Slack channel.

The sitemap that you create will be also available in your MockFlow.com account for later editing and collaboration.
Follow the below links on how to use the SiteMap editor or contact us at support@mockflow.com