STYLEGUIDE
Craft brand pages and design guidelines
MockFlow StyleGuide simplifies documenting designs for UI/UX by connecting all design related attributes together and it streamlines designer-developer workflow.

Styleguide is a document that serves as a single source of truth for maintaining design guidelines

CONTENT
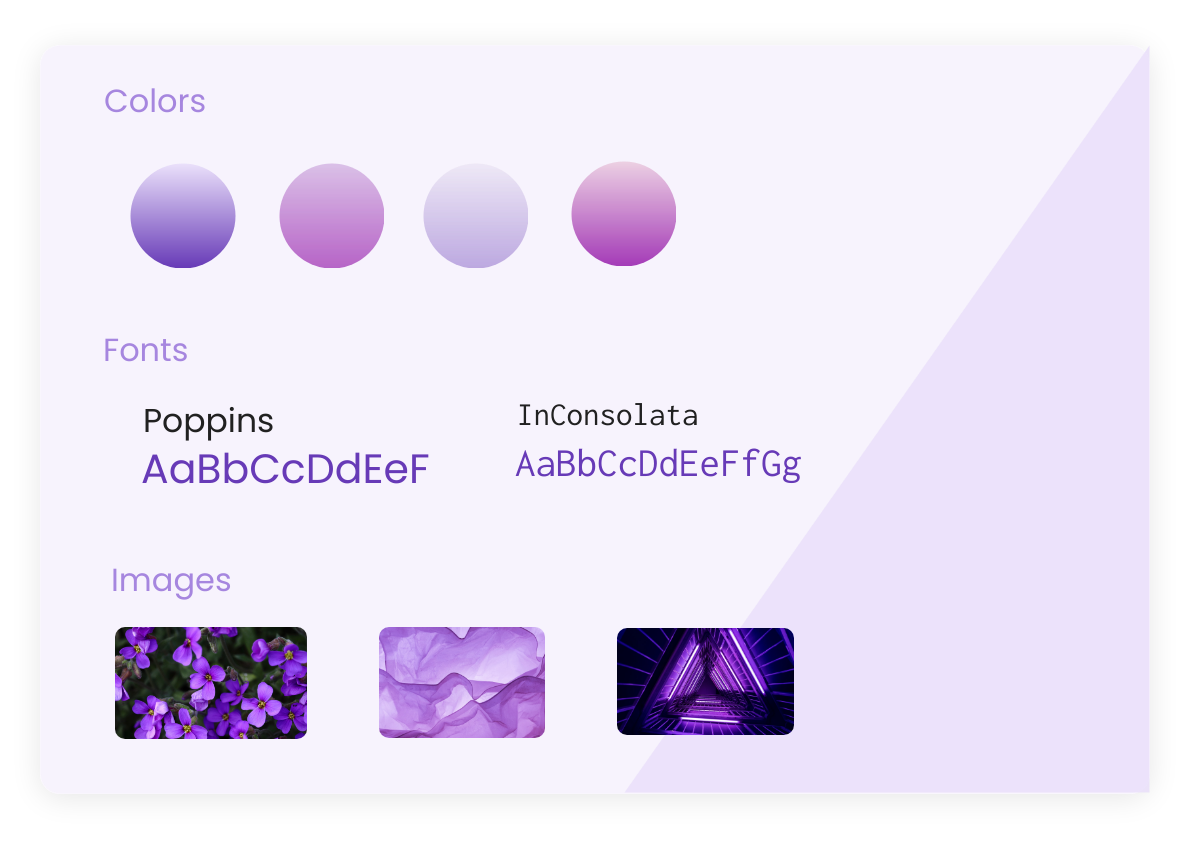
Add all types of design details
MockFlow StyleGuide helps to create your design page using blocks. Blocks can be colors, fonts, notes, images or video.
THEMES
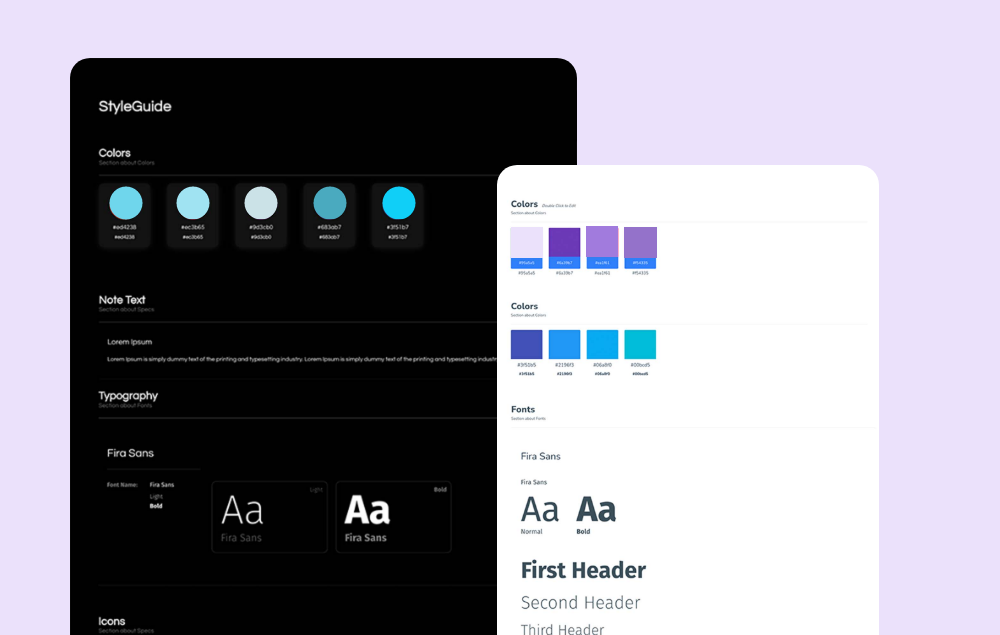
Change look-n-feel of your design doc
Choose from a beautiful collection of light, dark and modern themes that can be switched anytime for your styleguide. Make your design document visually appealing with the right theme.


LAYOUTS
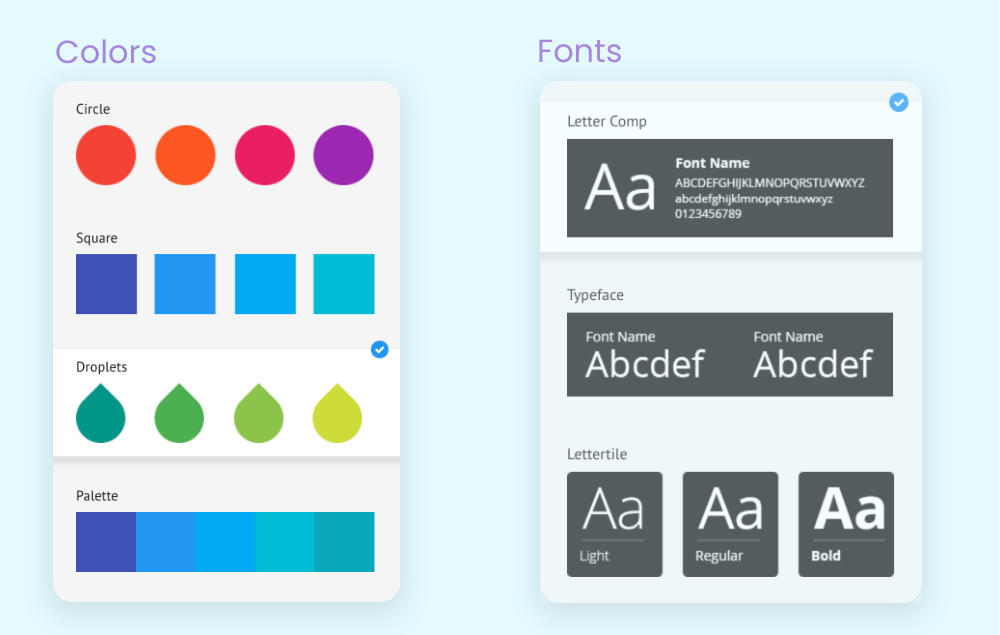
Customize block layouts
Each block type comes with variety of layout options so that no two styleguides look the same. For example, image block has grid, masonry and full width layout types.










