Why MockFlow?
MockFlow vs Balsamiq
Don't stop with sketchy styling, MockFlow's editor is fast, easy-to-use and provides a comprehensive alternative for Balsamiq with its product design suite

Comparing MockFlow to Balsamiq
Balsamiq is a very easy to use tool for somebody new to UI design. With MockFlow anybody can rapidly design UI drawings and also save time with addons like dummy data generator, accessibility checker, layout generator and more.

FOR ALL STAGES
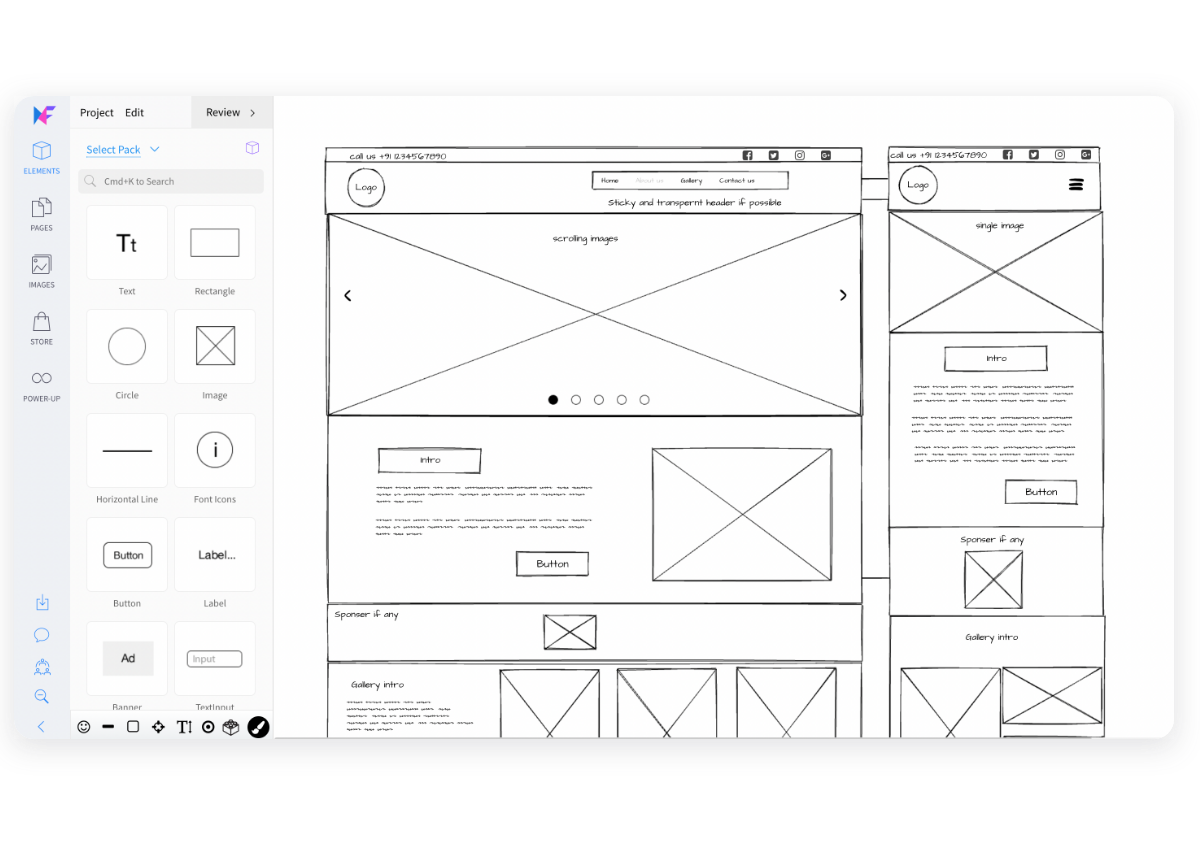
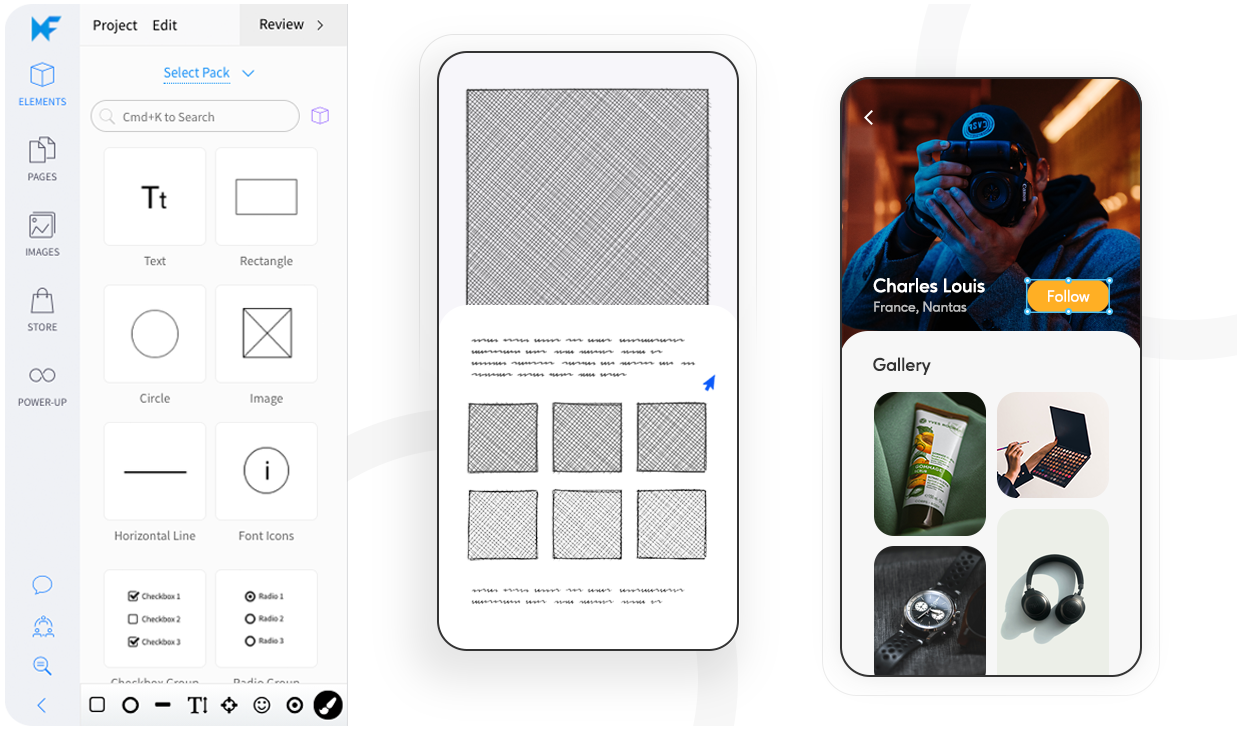
Sketchy, outline or hi-fidelity - choose your stage
MockFlow provides numerous native components for drawing UI in every stage. Sketchy for early wireframe stage, Outline for improved concepts and hi-fidelity for finished ideas. Also use custom CSS code for enhanced styling.
BRAINSTORM FACE-to-FACE
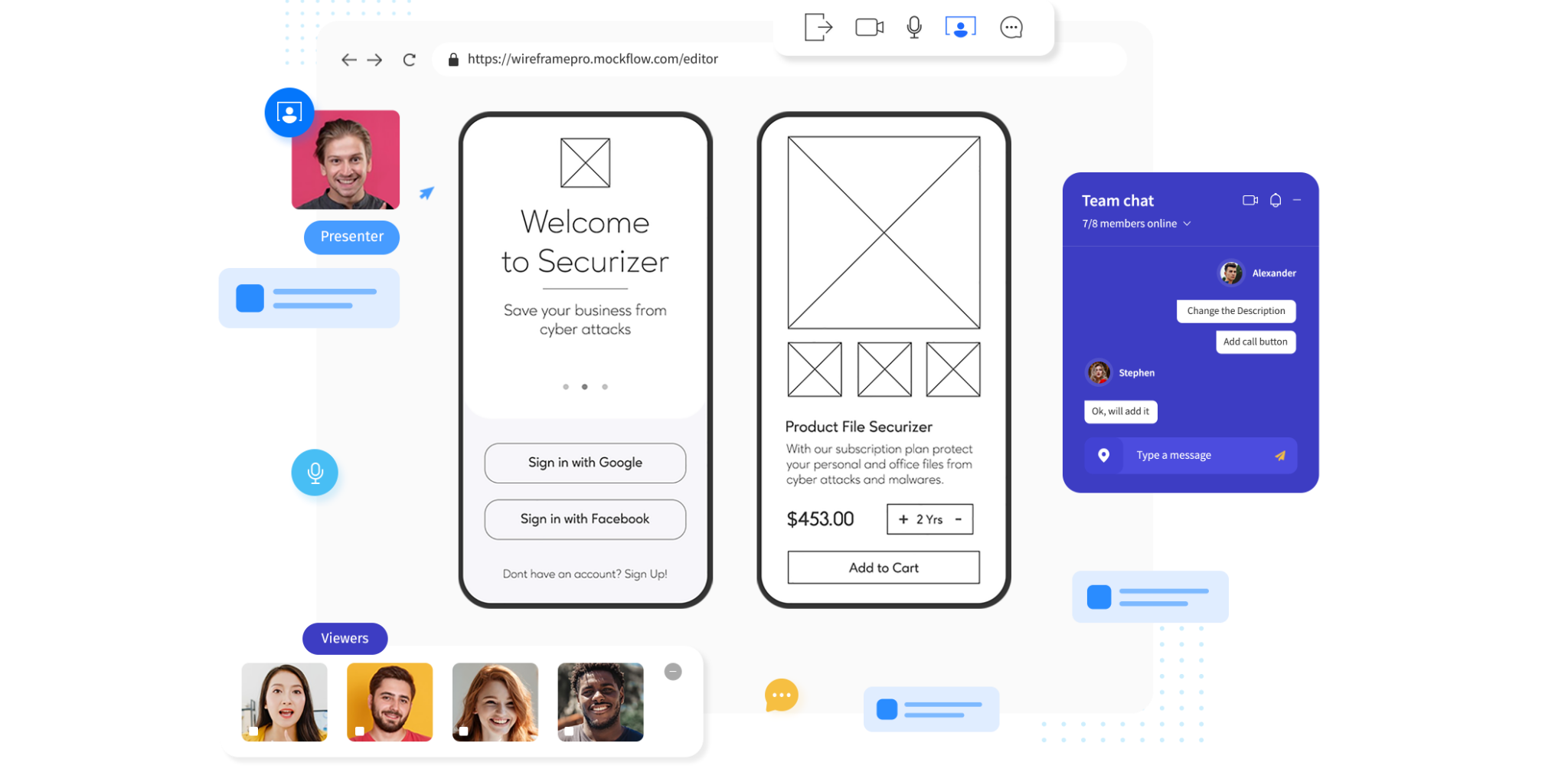
Conduct video design meetings with remote presentations
MockFlow's wireframe tool is built for teams, which includes team-chat, video/audio meetings and annotated feedback all without leaving your editor.


Team UI Packs
Team UI packs that are auto-shared
Create a UI pack from scratch with your business components or merge existing UI packs for faster wireframing with your team. For more templates, UI packs or add-ons, install from MockStore
Major differences
| MockFlow | Balsamiq | |
|---|---|---|
| Wireframing |  |
 |
| CSS Support |  |
 |
| Coded components |  |
 |
| Component level themes |  |
 |
| Tailwind support |  |
 |
| SiteMap |  |
 |
| StyleGuide |  |
 |
| User Personas |  |
 |
| Design management |  |
 |
| Integration apps |  |
 |
| User Testing |  |
 |
| Store |  |
 |
| Video meetings |  |
 |
| File collaboration |  |
 |










