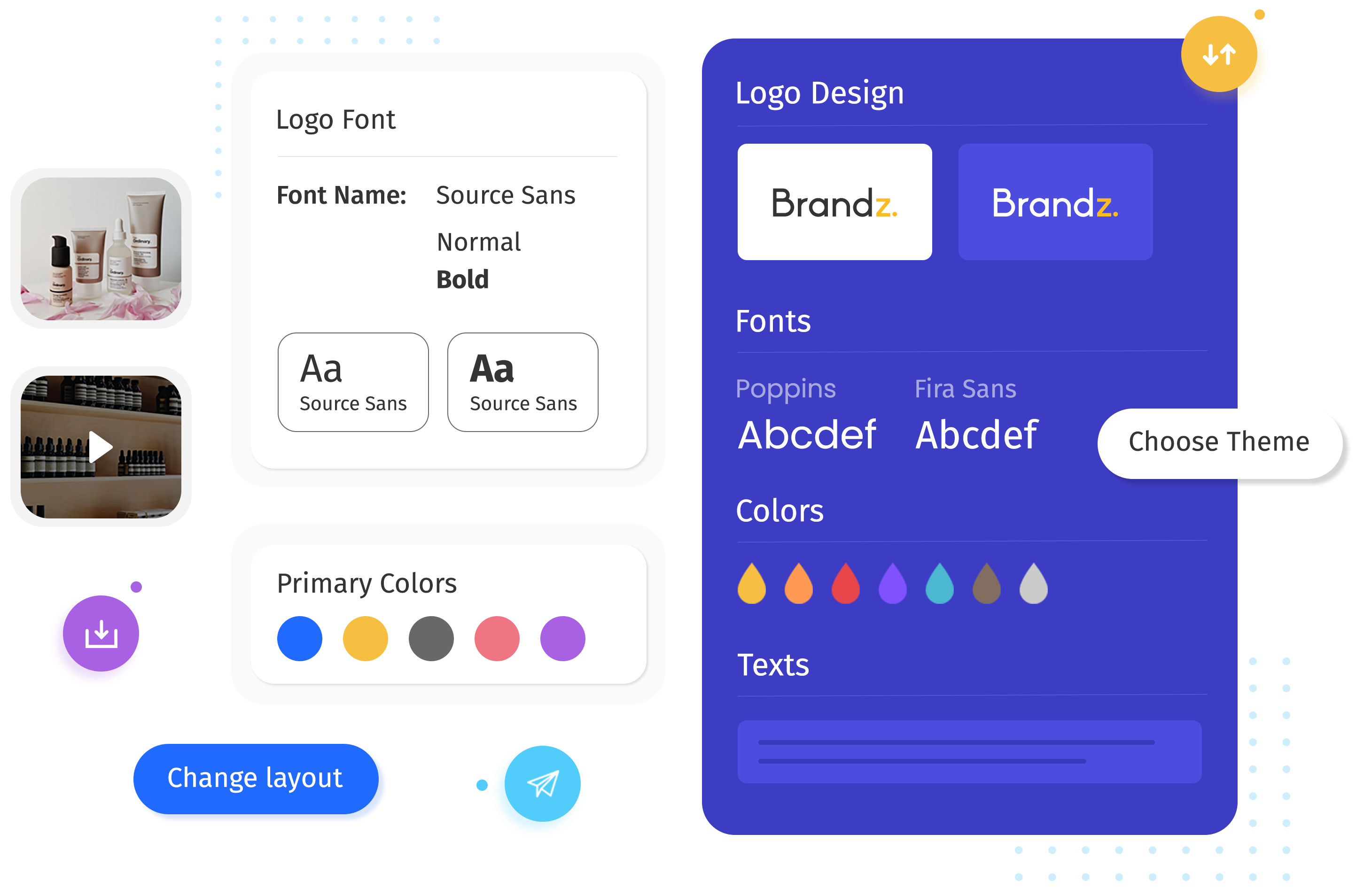
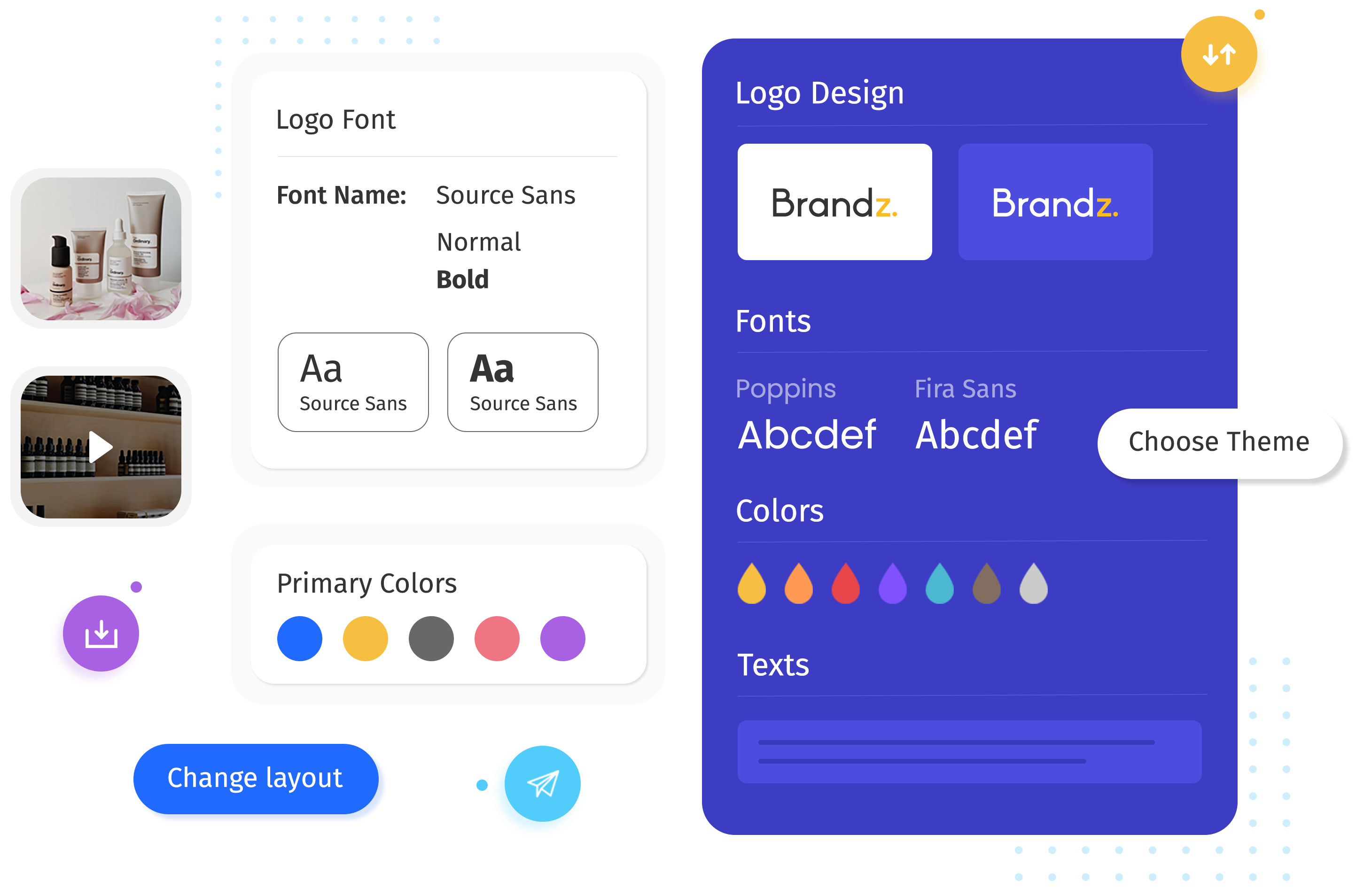
Design Systems
Craft brand pages and design guidelines


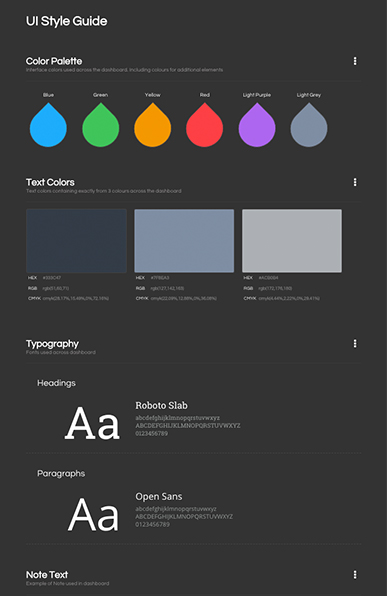
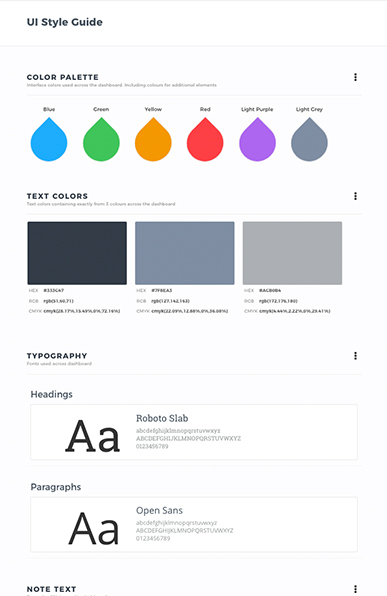
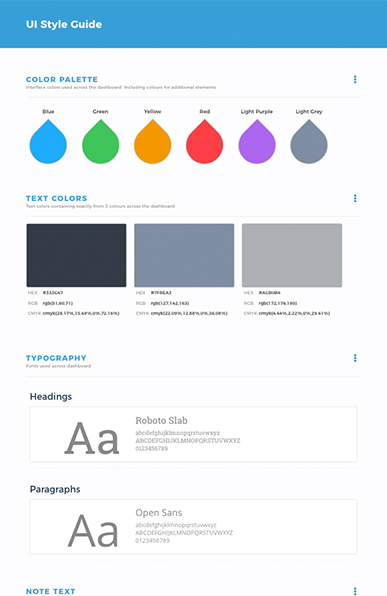
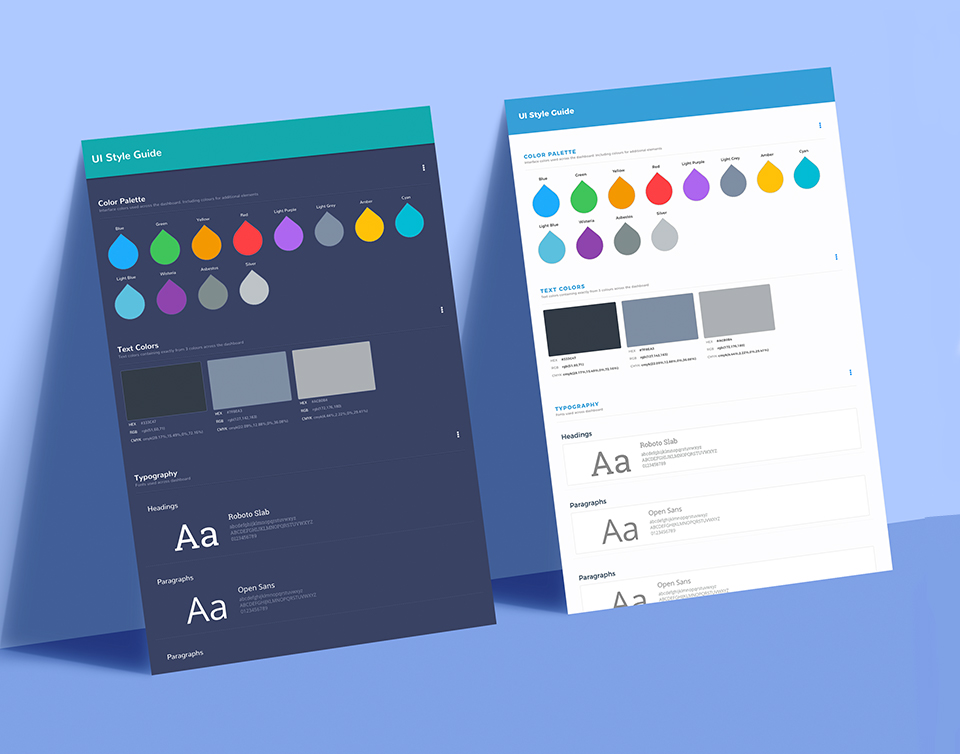
Beautiful collection of light, dark and modern themes that can be switched anytime




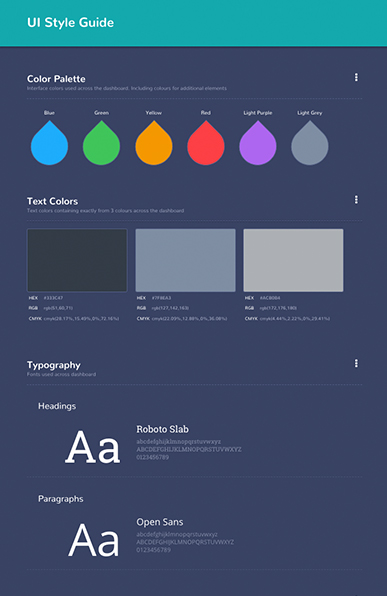
StyleGuide provides four kinds of sections which can be used to document any design spec simple and fast
StyleGuides help designers to document what they create. Documenting designs makes it easy to iterate, share and manage specs.

Design and UI specifications

Create and share branding guidelines