Super easy
wireframing tool
Brainstorm software ideas in quickest time and continue with architecture diagrams, UI flows, product graphics, sitemaps, user testing and much more...
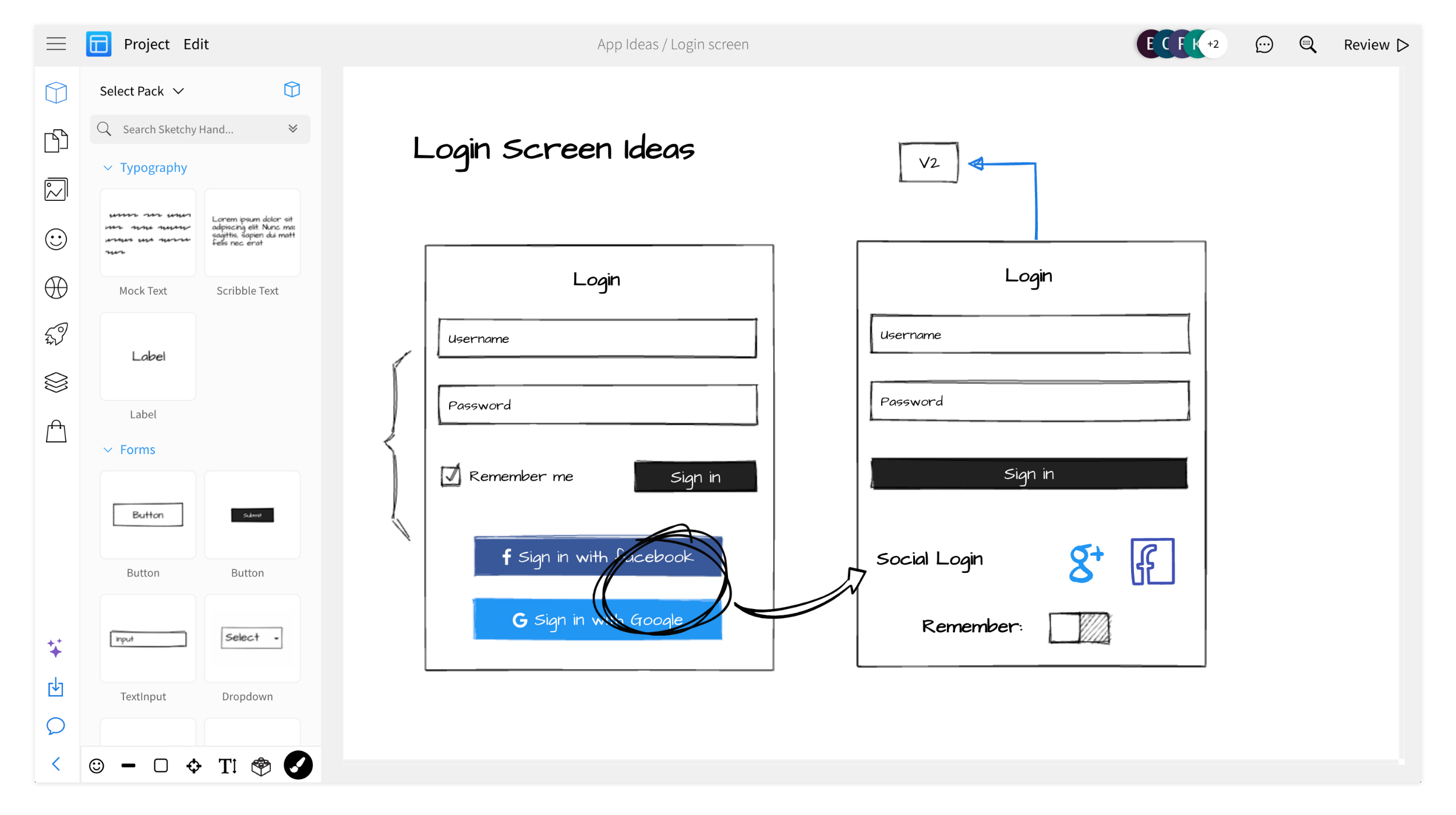
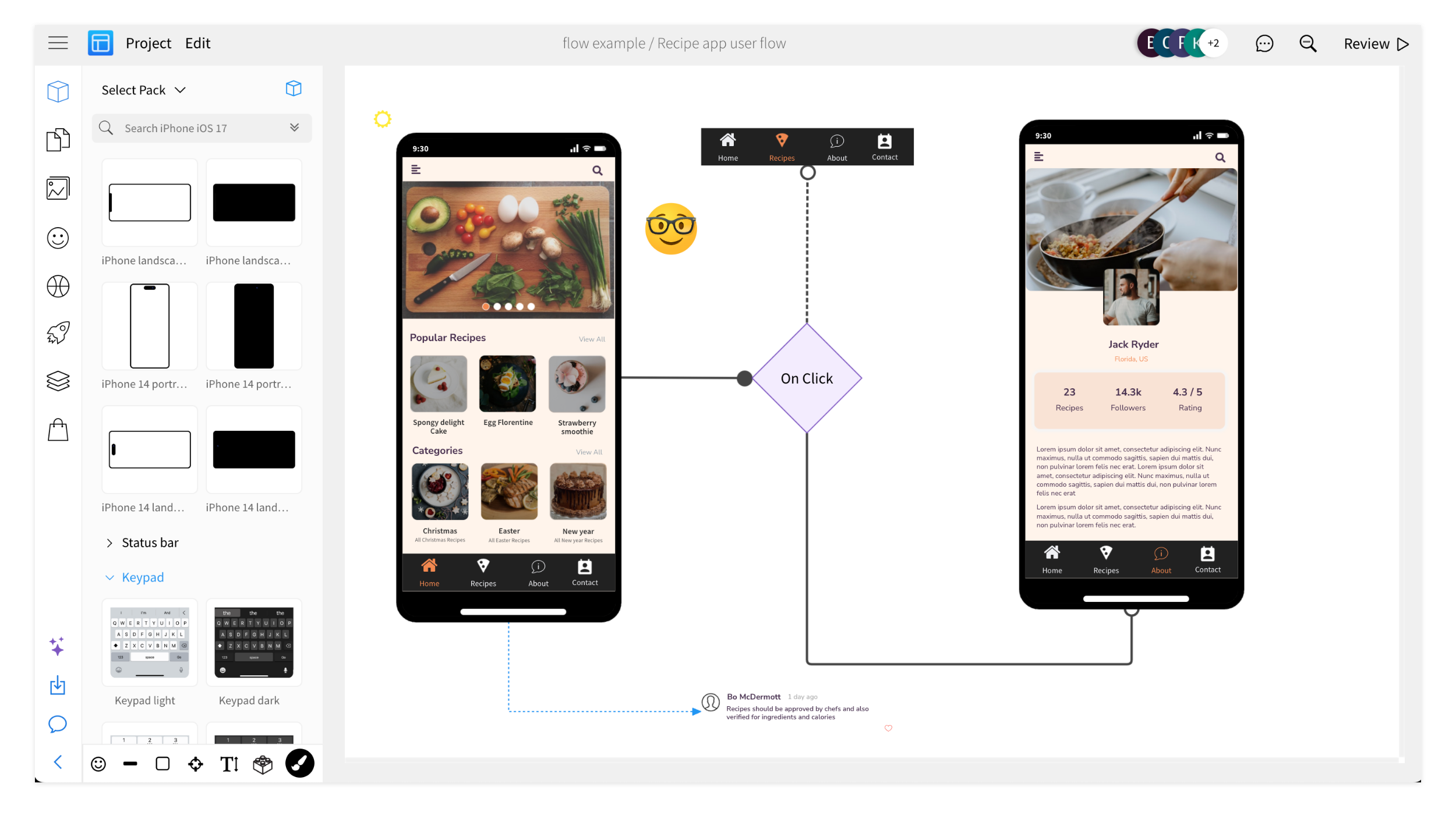
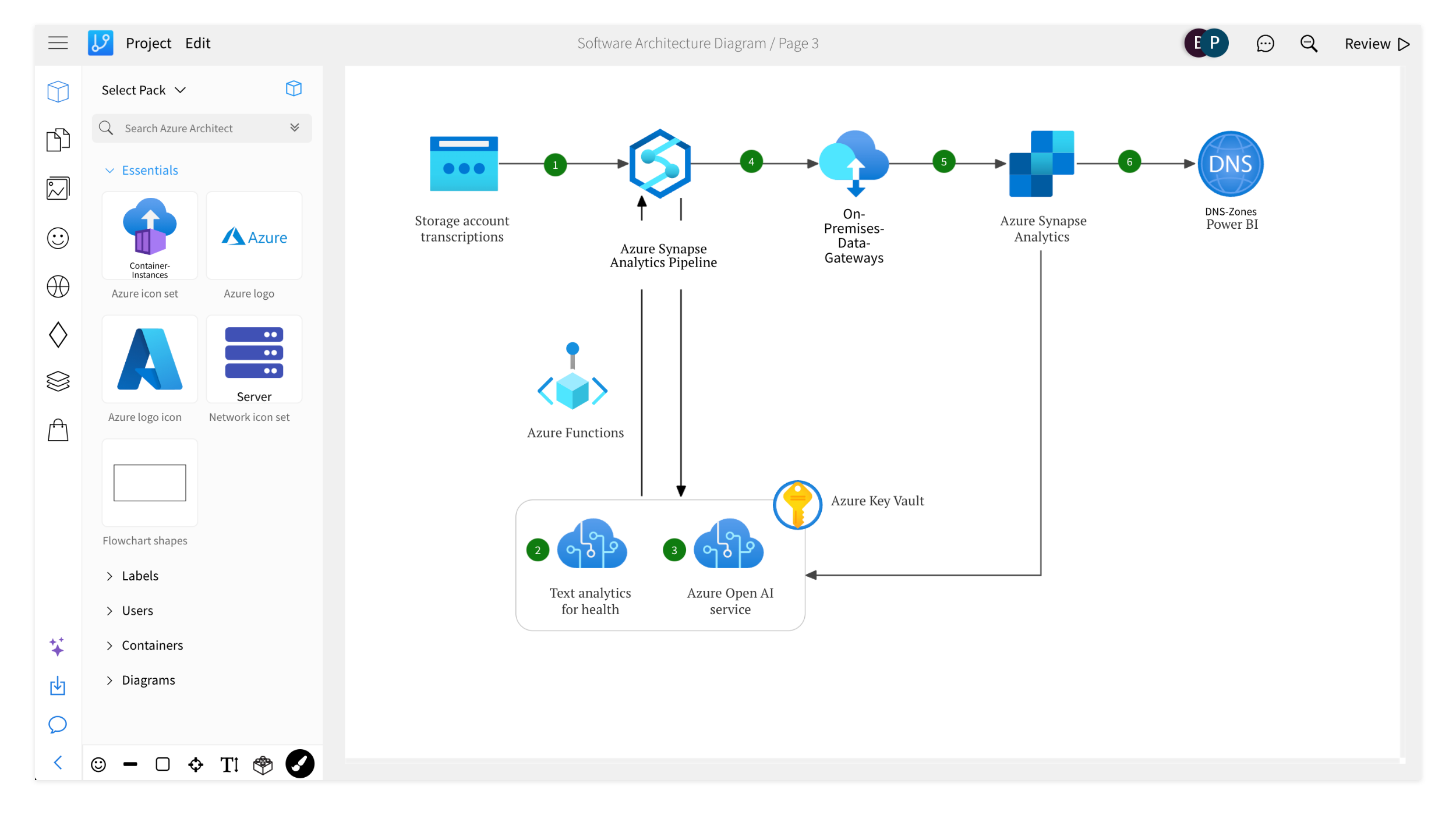
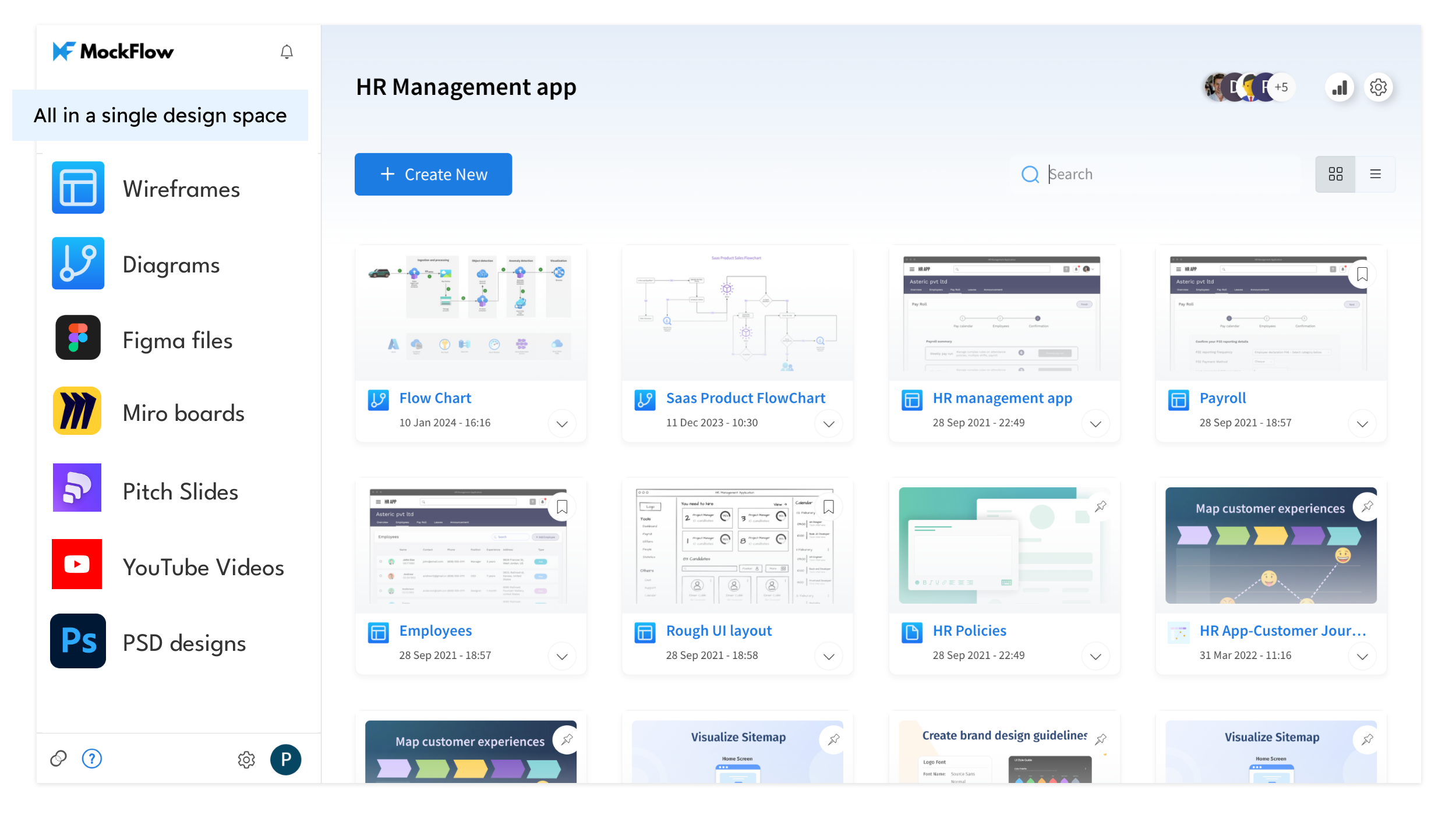
Brainstorm software in the fastest way
MockFlow provides tools and features to visualize your software ideas unlike any other editor out there.
Easiest tool to brainstorm UI
Save tons of time, as MockFlow provides the quickest editor for visualizing UI ideas

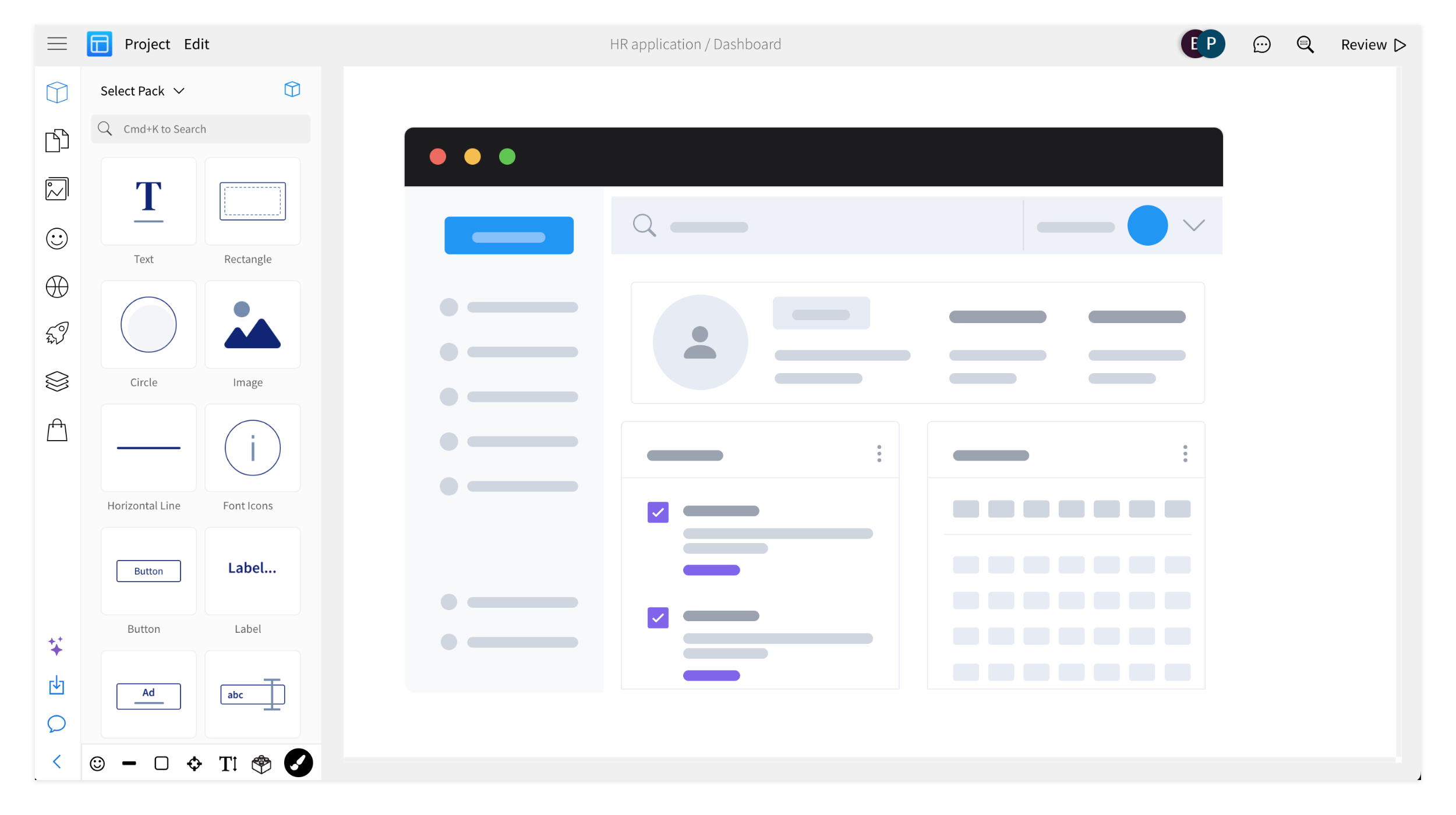
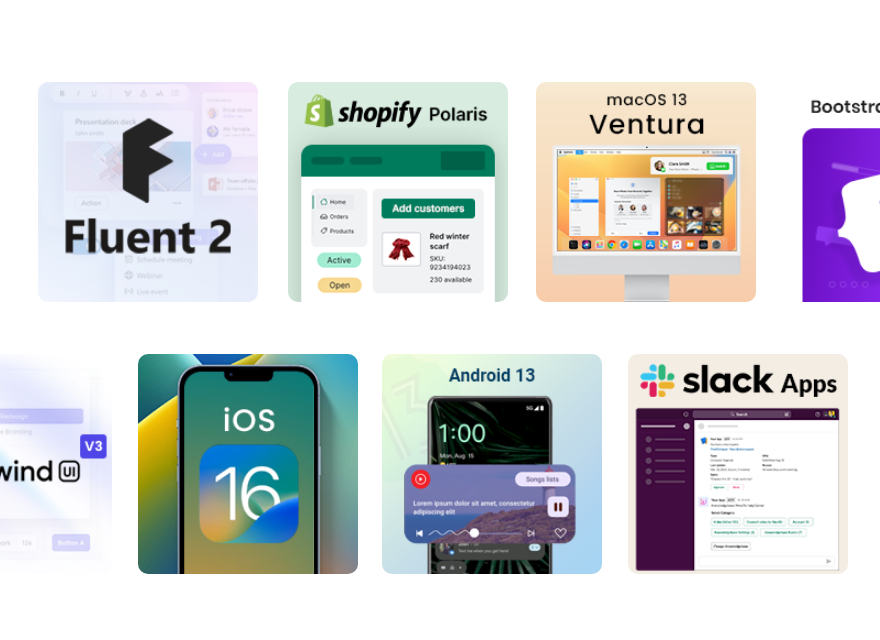
Free UI Kits for any Software
Create any UI design with MockFlow's ready-to-use component packs

Genius AI©
Generate content for your UI ideas. Also get AI-powered review with ratings on your UI designs like humans

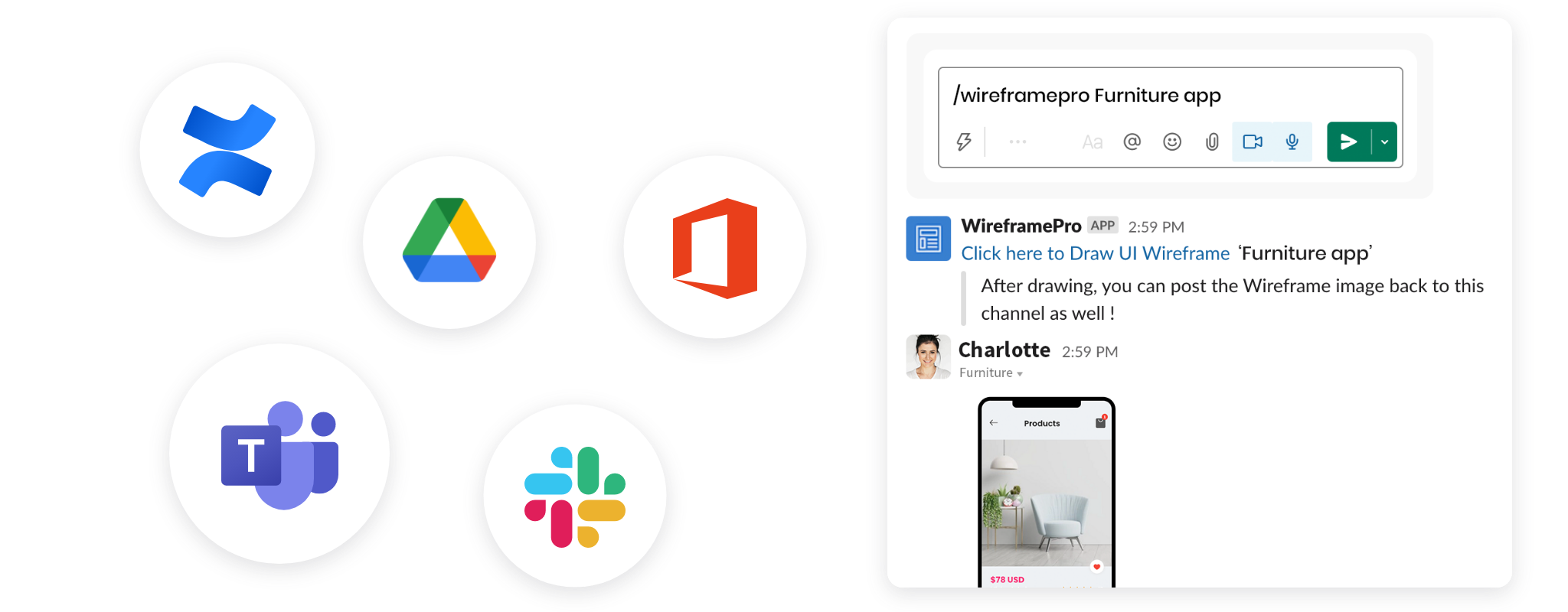
Ideate Software in your favorite collaboration app
With native MockFlow plugins for Trello,Slack,MS Teams,Office and Atlassian, Brainstorm anywhere.

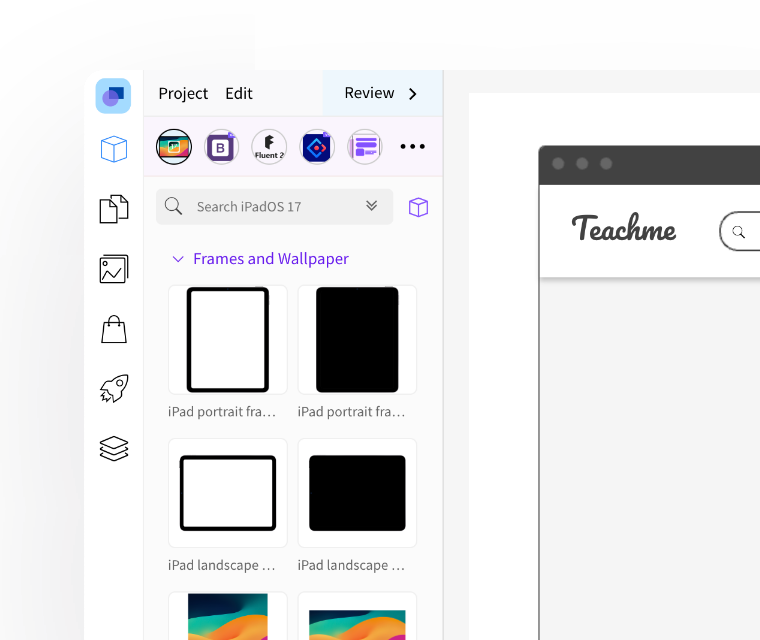
Addons to scale Wireframing
Supercharge your wireframe stage with an array of addon tools

The UI Ideation Suite
Brainstorm, iterate and evaluate your UI ideas super fast